Adobe ExpressでQRコードをつくることもできます。
URLを入力しなくてもスマホのカメラでアクセスできるのがメリットです。
スマホで見ることは多い
ネットを使って何かしら情報を調べるといったとき、パソコンを使うこともありますが、スマホやタブレットを使う場面も多いでしょう。
実際わたしもスマホを使うことは多いですし、わたしのサイトもスマホから見ていただくことは多いようです。
QRコードからアクセスすることも多いです。
パソコンでLINEにアクセスするときもQRコード認証というのがありますし、楽天Payなどの電子マネーで決済するとき、実際のお店でも、ネット上でもQRコードが表示される場面はそれなりにあります。
https~のようなアドレスを紙の媒体に載せてもいいわけですが、それをアドレスバーに手入力するのは手間になりますし、「あとでいいや…」となってしまっては、せっかく見つけてもらえたサイトも訪れてもらえない可能性もあります。
となると、QRコードは使っておいて損はないでしょう。
QRコードのつくり方はネットで調べれば山のようにでてくるわけですが、ここではじぶんのサイトの中から選んだページのQRコードをAdobe Expressを使ってサッとつくる方法をとりあげてみました。
Adobe ExpressでQRコードをつくる
Adobe Expressというのは、ロゴやサムネイルなどのデザインをつくったり、写真や動画の編集、データ変換(PNGやJPGなどに変換)ができるアプリです。パソコン版、Android版、iOS版それぞれあります。
無料で使えるテンプレートもそれなりにあって、QRコード(無料)もつくれます。
今回はパソコン版を使う場合という前提でやってみます。
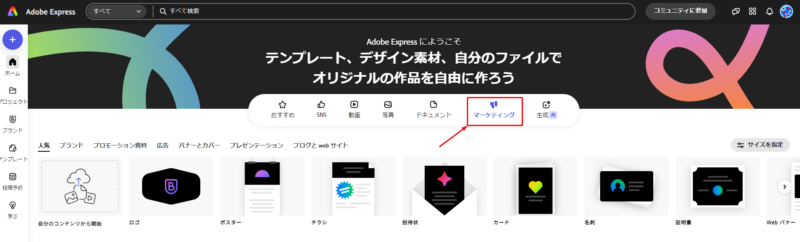
まず、Adobe Expressのサイトの「~無料ではじめる」をクリックし、

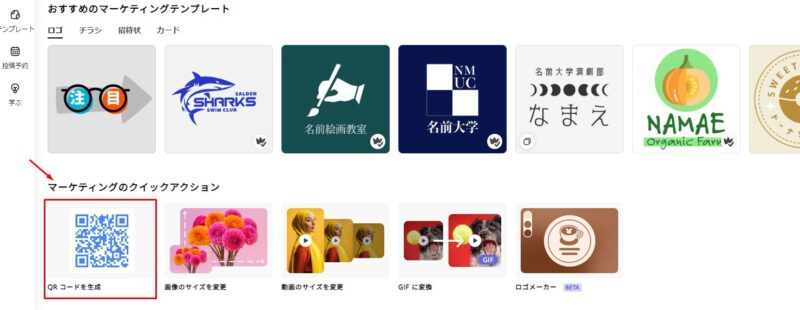
画面の真ん中にあるメニューの中から「マーケティング」をクリック。

画面下の「QRコードを生成」をクリックしましょう。

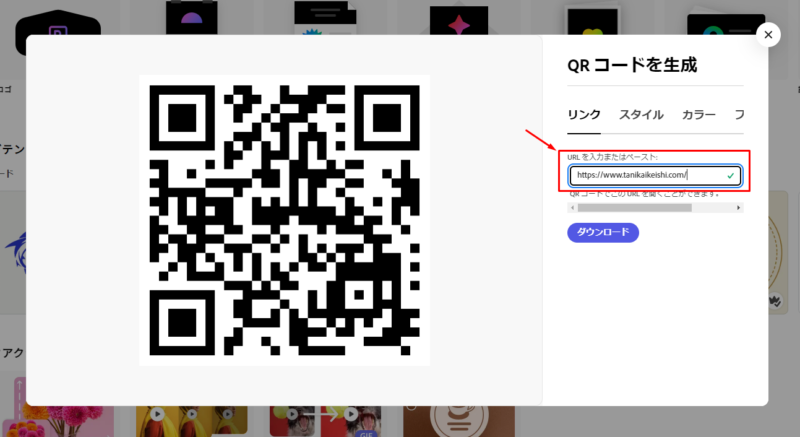
「QRコードを生成」という画面が表示されるので、URL(アドレス)を入力しましょう。QRコードをつくりたいサイトのページのアドレスバーをコピペすると楽です。

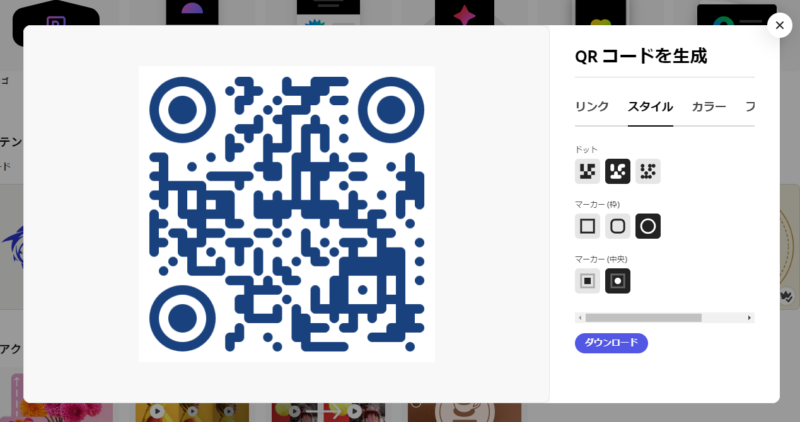
スタイル(見た目)をカスタマイズすることができますし、

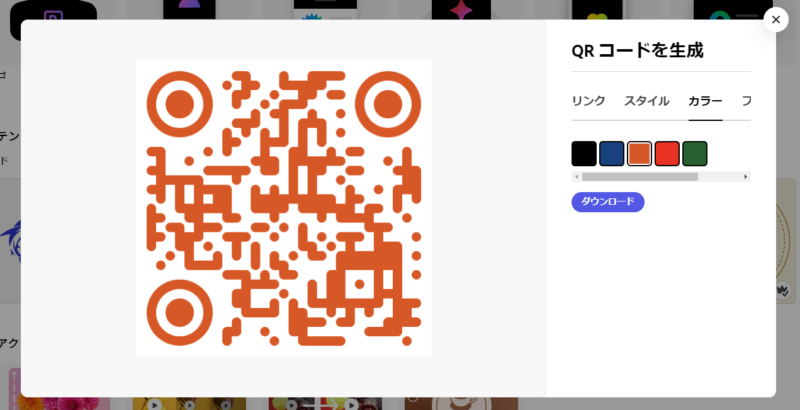
色も選ぶことができます(黒、紺、橙、赤、緑)。
なぜか普通の青がありませんけど…。

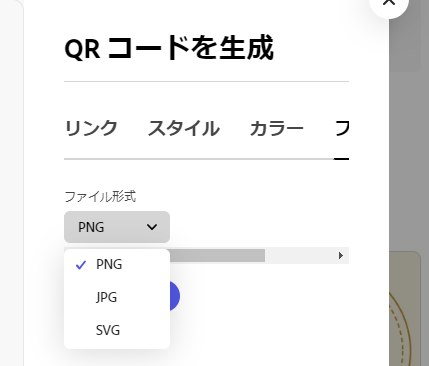
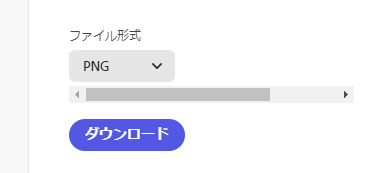
QRコードを画像ファイルにするときのファイル形式を選び(ここではPNG)、ダウンロードすると、


QRコードの画像データをつくることができます。

独立後にQRコードをつくる意味
QRコードをつくっておくと、ネットや紙などの媒体を問わず、スマホのカメラをかざせばサイトにアクセスすることができます。
たとえば、プロフィールやメニューを載せた特定のページごとにQRコードをつくっておけば、名刺が手元になくても(名刺ほとんど使ってませんが)、スマホのカメラで読み取ってもらえば、画面を見ながら会話することもできます。
それで、ひとりでやっているなど、どんな方向性かもわかっていただけますし、どんな仕事をやっているのかを知ってもらうことができます。
プロフィールに出しているネタで共通するものがあれば、そこからスッと距離が縮まるという可能性もあるでしょう。
となると、独立後にQRコードを使う場面というのはあるわけです。
リンクを送るというように共有する方法はほかにもあるわけですが、それだけに方法はいろいろもっておいてもいいかと。FFで装備できるものは余さずに装備しとくというように。
ご興味ある方は試してみていただければ。
■編集後記
昨日はオフ。朝の習慣とブログ、読書などを。天候もあまり良くなく。午後から雨が降り出したので家の中で過ごしました。
■息子(10歳)
前日にネットで注文したゴーストバスターズの白い車(Ecto-1)がいつ届くのか気になって仕方ない様子です。たまたま宅急便が2回届きましたが、祖のたびに「きた!」→「なんだ…」と繰り返してました。
ネットで発送状況をチェックしてみたところ、発送自体まだされていない様子。「注文確定しました」→「在庫を確認中です」と…。この事実を正直に伝えるか迷いましたが、息子には「待っててね、ということみたいよ」とだけ伝えました(ウソはついてないのでまぁいいかと)。届くまで、このやりとりが続きそうです…。
■昨日の1日1新
・とある申込み