※ピボットグラフ- by iPhone 15(f 1.6 1/100)
Excelで日別や月別のデータから月別のグラフを作りたいという場合、見やすいグラフにしたいものです。
日別のデータや月別のデータから月別のグラフをつくるときに「年」と「月」の表示を見やすくつくる方法として、ピボットグラフでつくる方法、通常のグラフをつくる方法のそれぞれでまとめてみました。
日別データから月別のグラフをつくる流れ
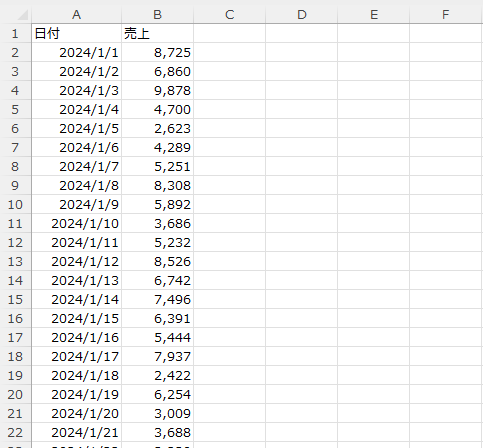
このような日別の売上データを元にグラフをつくりたいという場合、

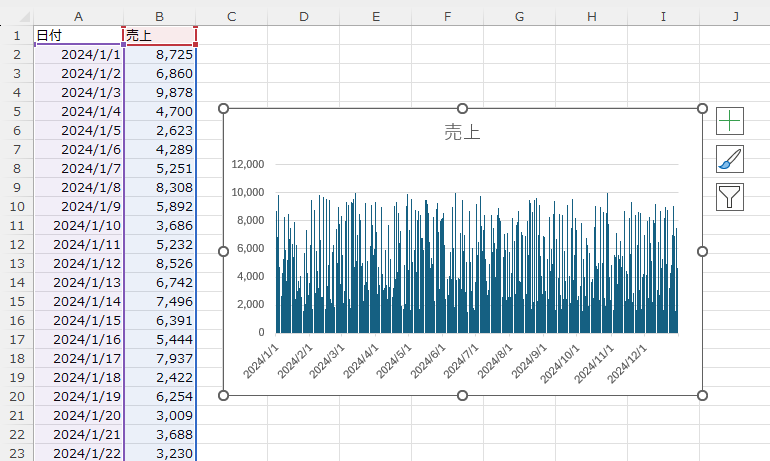
[Alt]+[F1]キーを押せば(グラフにしたいデータのどこかのセルにカーソルがある状態で)、
一瞬でこのような棒グラフをつくれます。

ただ、元のデータは日付別ですから、このままグラフをつくってもなんのことかよくわからない棒グラフになってしまいます。
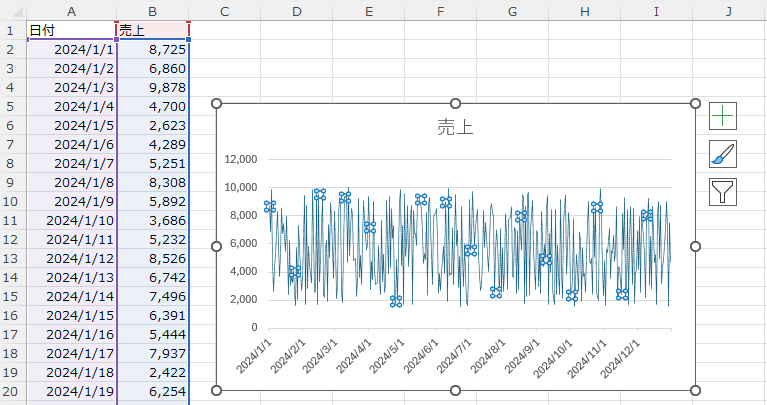
推移を見るにしても折れ線グラフにした方がまだいいかもしれません。

というように、日別のデータでグラフをつくるとしても、わかりやすさという点では限界があります。
日付のように細かくなるグラフは、いったん集約してからグラフにするのがおすすめです。
日別データから月別グラフをつくる方法(ピボットグラフ)
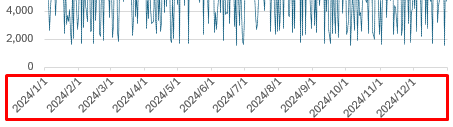
まずグラフ横軸の「日付」をなんとかしたいものです。
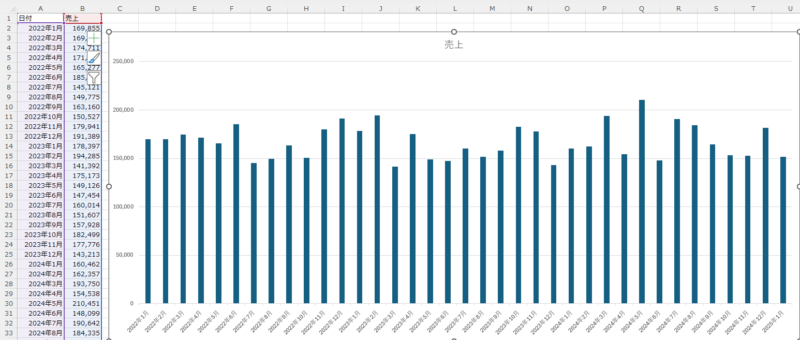
今回の日別データだと、2024/1/1から2024/12/31、366もデータがあります。
これでグラフをつくっても、正直細かすぎますし、このように月初の日付しか表示されません。

グラフをつくるということは、数字の大まかな傾向を見たいはずですから、せめて月別などに集約してからグラフにしておきたいところです。
こういうときは、ピボットグラフを使ってみるのがおすすめです。
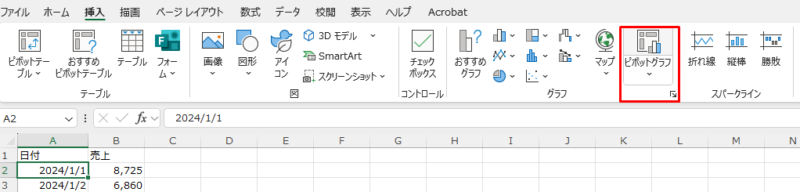
画面上の[挿入]の中から[ピボットグラフ]をクリックし、

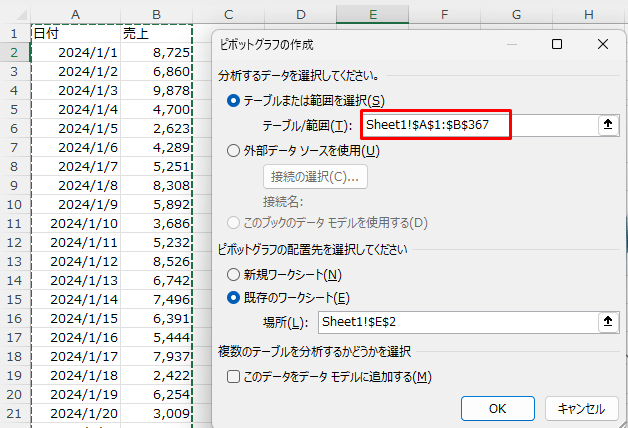
グラフにしたいデータの範囲を入れると、

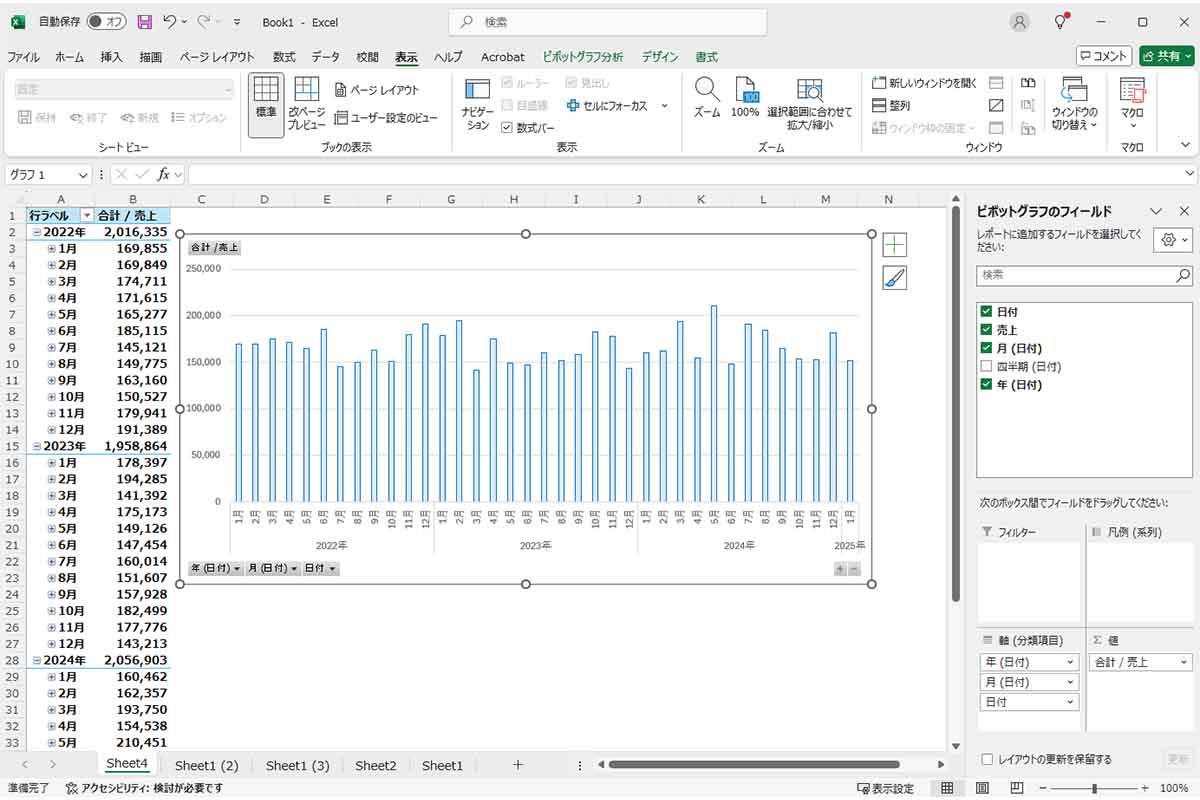
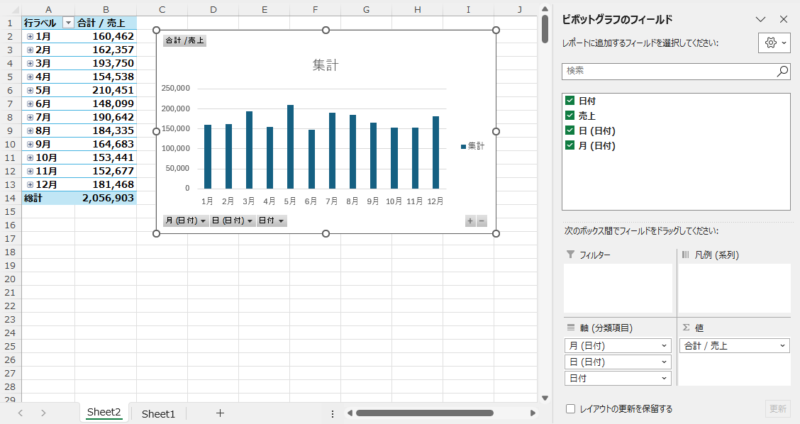
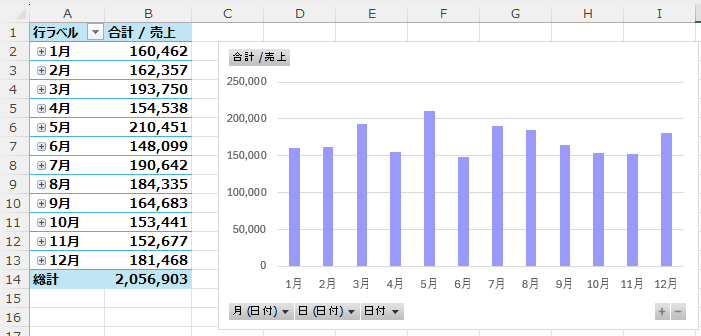
日別のデータから一瞬で月別グラフをつくることもできます。

やり方はいろいろありますが、一瞬で見た目もそれなりに整うピボットグラフは知っておいて損はないかと。
このように通常のグラフと同じように見やすく編集することもできます。

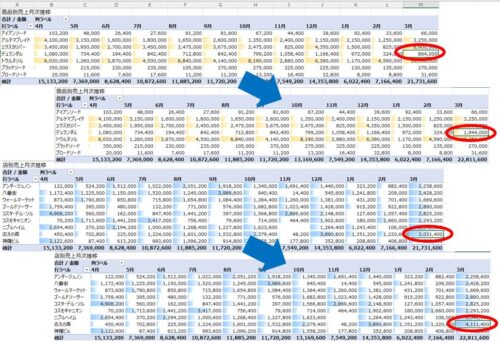
月別データから月別グラフを「年」「月」を2段表示で見やすくつくる方法
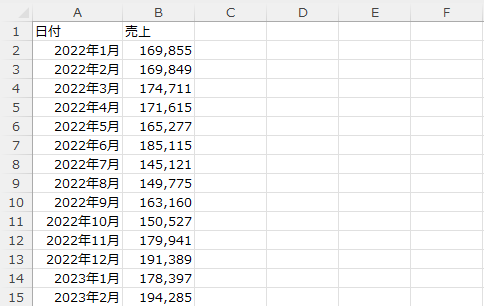
月別のグラフをつくるというとき、こういった月別のデータをグラフにすることが通常でしょう。

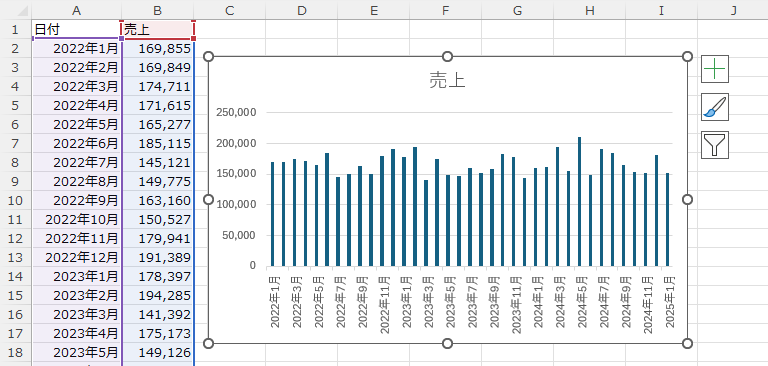
前述と同じように[Alt]+[F1]キーでこのような棒グラフをつくれます。

このとき、グラフの横軸(年月)の表示がやっぱり見にくくなります(首を左に傾けたりと…)。
この表示はなんとかしたいわけです。
このように、グラフを横に広げれば年月が多少見やすくもなりますが、グラフ全体が大きくなりすぎてしまい、見にくくなってしまいます。

年月を見やすくするには、元のデータにひと手間加えておく方法があります。
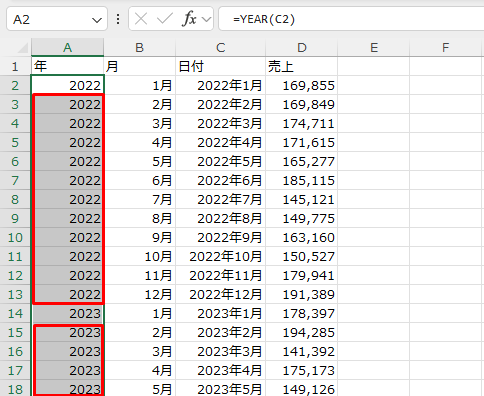
このように、年が変わる1月の行で2023年、2024年、2025年と入れましょう。
月はMONTH関数、年はYEAR関数で入力できますが、年のところはひと手間必要です。
YEAR関数では、このように1月以外の行にも年が入ってしまいますので。

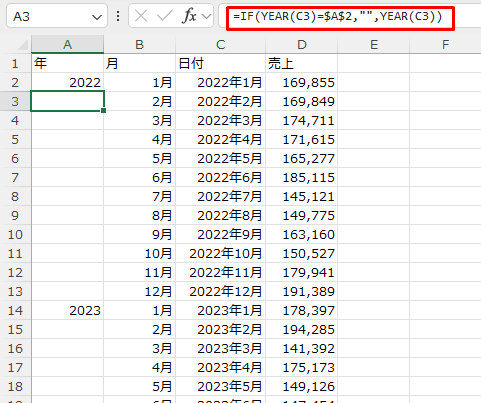
このようなIF関数を入れてみましょう。
「=YEAR(C3)=$A$2,””,YEAER(C3))」

YEAR関数で取り出した年が1月と同じ「2022」であれば空欄(「””」)にして、そうでなければその月の「年」を入力するイメージです。
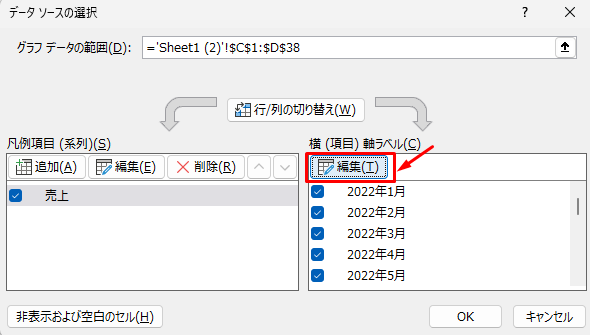
グラフ上で右クリックし、[データの選択]→「横(項目)軸ラベル」の編集をクリックし、

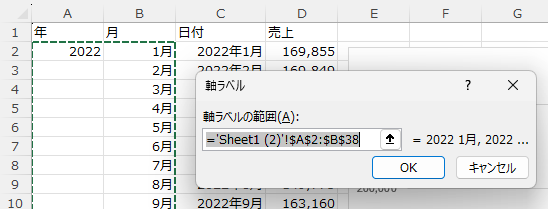
年と月で範囲を選択しましょう。

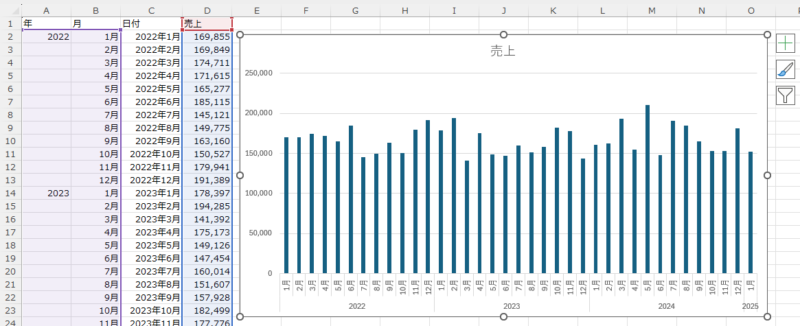
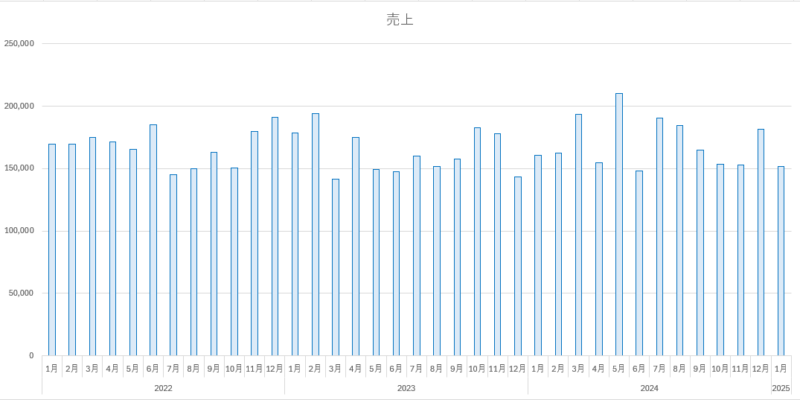
このようなグラフになります。

横軸が「月」と「年」で2段で表示されるので、最初のグラフよりはわかりやすくなります。
色なども工夫しておくと、より見やすくなるかもしれません。

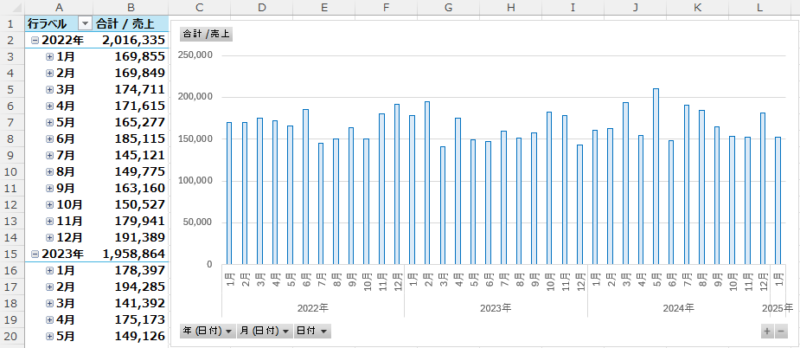
ちなみに、前述のピボットグラフを使うと、こちらも一瞬でこのようなグラフにできます。
年と月にひと手間かける必要もありません。

日別データでも月別のデータでも、横軸を「年」と「月」で2段で表示もできるピボットグラフ。
便利ですし、通常のグラフをつくるときと比較しながら作ってみるのもExcelの勉強にもつながります。
まだ試したことがないという方は参考にしていただければ。
■編集後記
昨日は習慣、朝のタスクのあとは会計士業、午後はブックカフェのある書店へ。興味をひく本があったので買ってカフェで読書とブログなどでした。
■息子(10歳)
昨日は朝のリハビリのあとは学校でした。5時間授業でばあばとママが下校のお迎えに。家に帰ってから宿題をばあばに見てもらいながらできたようです。ばあばパワー、さすがです。
■昨日の1日1新
・ダイヤ書房のブックカフェ