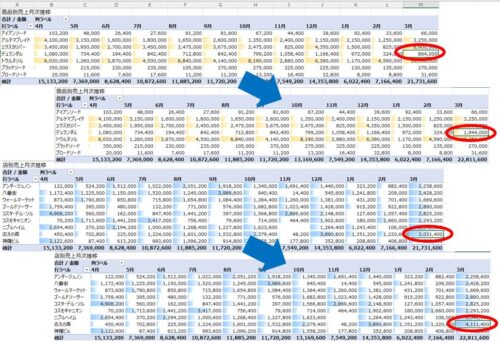
文字や数字をチェックするなら、見た目もわかりやすくしたいものです。
図やグラフを使えば違った景色にも気づきやすくおすすめです。
息子と行った街の場所を息子に教える
夏休みということもあって、息子(9歳)に地図で行ったことのある場所を教えています。
といっても、住んでいる北海道だけの地図。
地図だけ見てもなかなか興味も面白みもないということで、これまで行ったことのある温泉に絞って、紙の地図上にマーカーで色分けして塗っていきました。
・登別
・層雲峡
・天人峡
・洞爺湖
など。
これがきっかけとなったかどうかはわかりませんが、地図に興味をもつようになってくれました。
テレビで天気予報を見ていても「どこが台風なの?」「なんていう場所?」といったように。
9歳として地図にどこまで興味をもつかという話はあるわけですが、「親子一緒になにか勉強できないかな?」ということで地図(息子も好きな温泉)を使ってみたところです。
ただ、色を塗れた場所が以外と少なく、「もっといろんな場所を見せてあげたいなぁ」と改めて感じた次第です。
と、このように、じぶんの頭の中にあるイメージと実際とでは、かけ離れていることもあるものです。
Excelのマップグラフで行ったことのある街を可視化
息子に行ったことがある街を地図で教えていたときに「そういえば、じぶんはどうだっけ?」となり、同じように地図で見えるようにしてみました。
ただ、わたしがやってみたのは紙の地図ではなく、Excelのマップグラフというものです。
行ったことがある都道府県をマップグラフで
Excelのマップグラフというものは、ExcelとBing(どっちもMicrosoft)を連携させて、都道府県や世界地図に表示できるというもの。
まずBingマップと連動させるExcelの準備から。
とはいえ、さすがにイチ準備するのはたいへんなので、ネットで検索するとこういったデータが。

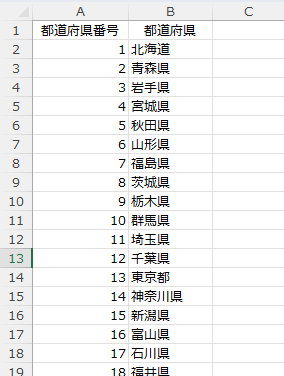
これをこのように(↓)加工します。
A列に都道府県名、
B列は、行ったことがあるかないかを区分する列。これを加えます。
・0=行ったことない
・1=行ったことある
・2=住んだことある

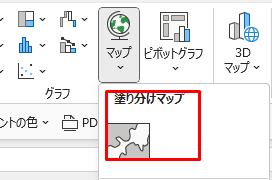
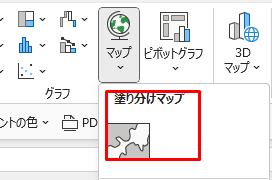
Ctrl + A で範囲選択してから、[挿入]→[マップ]→[塗り分けマップ]をクリック。

このように日本地図が表示されます。

グラフタイトル、右側の凡例は削除。
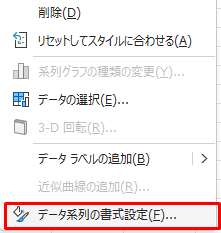
地図の上でクリックして右クリック→[データ系列の書式設定]を。


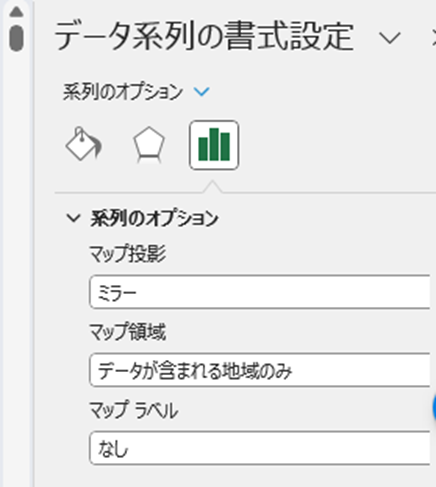
マップ投影を「ミラー」に。
マップ領域は「データが含まれる地域のみ」でいいかと。
さらに、先ほど区分しておいた0~2(0:行ったことない、1:行ったことある、2:住んだことある)の色分けもできます。
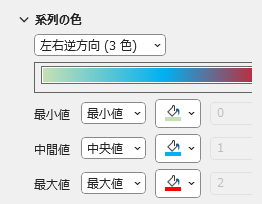
「系列の色」で「左右逆方向(3色)」を選んで好みの色で。

今回の場合、
・最小値=0 行ったことない → 緑
・中間値=1 行ったことある → 青
・最大値=2 住んだことある → 赤
という色分けです。
マップグラフはこんな感じに。

こうして見ると、行ってない県がまだまだあります(とくに九州、沖縄とか)…。
北海道は生まれ故郷で住んでる場所。
目立ちはしますが、さすがに北海道全域に住んだ経験があるわけもなく…。
ということで、北海道にフォーカスしてみることに。
マップグラフは道内(県内や都内)の市区町村レベルでも表示することもできます。
北海道の市区町村をマップグラフで
生まれ住んでいる北海道。
市区町村の場合、郵便番号をキーにExcelのマップグラフに連動させることができます。
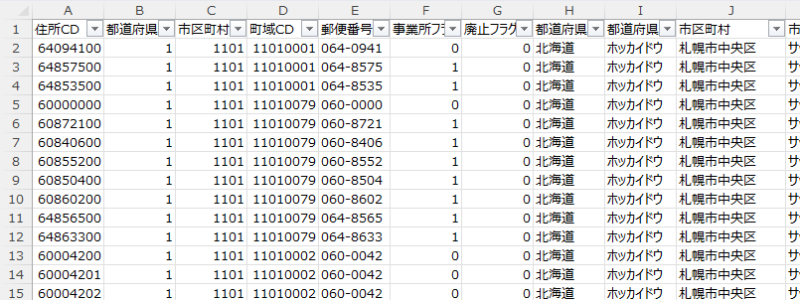
先ほどの都道府県以上にイチから入力するのはたいへんなので、ネットで「郵便番号 csv」などで検索するとこういったデータが。

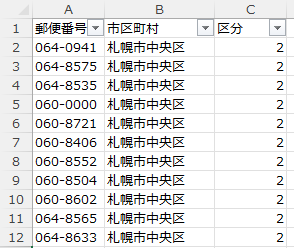
これをこのように(↓)加工します。

A列(郵便番号)とB列(市区町村)を別シートに。
C列(区分)は、先ほどの都道府県と同じように0~2の数字でフラグを入れます(0=行ったことない、1=行ったことある、2=住んだことある)。
Ctrl + A で範囲選択してから、[挿入]→[マップ]→[塗り分けマップ]をクリック。

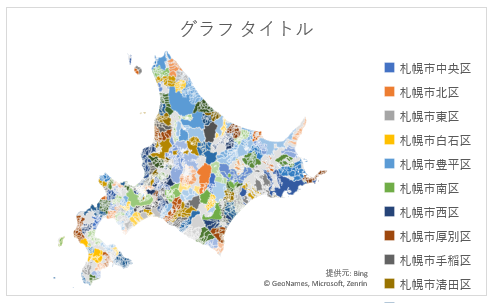
このように北海道地図がグラフ化されます。

グラフタイトル、右側の凡例は今回は不要なので削除(色がいくつあっても足りない…)。
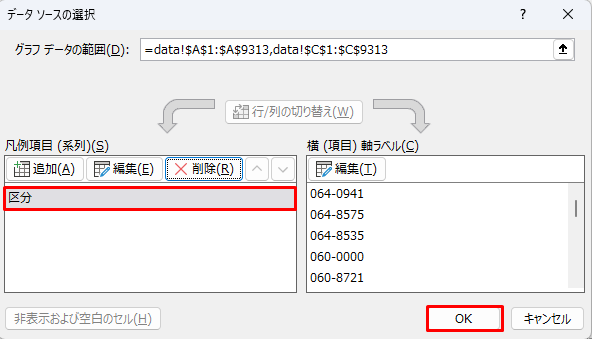
地図上で右クリックして[データの選択]をクリックし、このように「区分」だけを残します(「市区町村」は削除)。

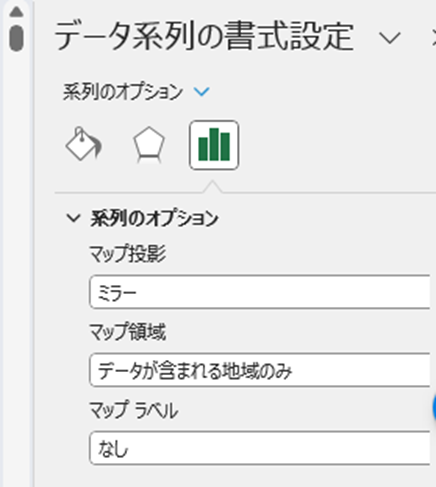
同じように地図上をクリックして右クリック→[データ系列の書式設定]で、
マップ投影を「ミラー」に。
マップ領域は、北海道の市区町村データだけなのでどれでもよいかと(「データが含まれる地域のみ」でも問題ありません)。

さらに、先ほど区分しておいた0~2(0:行ったことない、1:行ったことある、2:住んだことある)の色分けもできます。
「系列の色」で「左右逆方向(3色)」を選んで好みの色で。
先ほどの都道府県の場合と同じ色分けにしました。

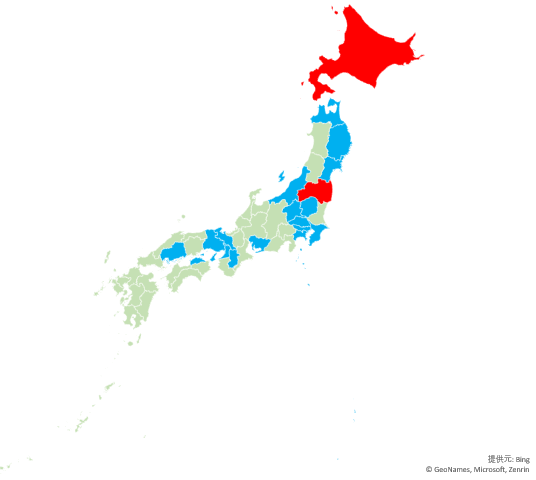
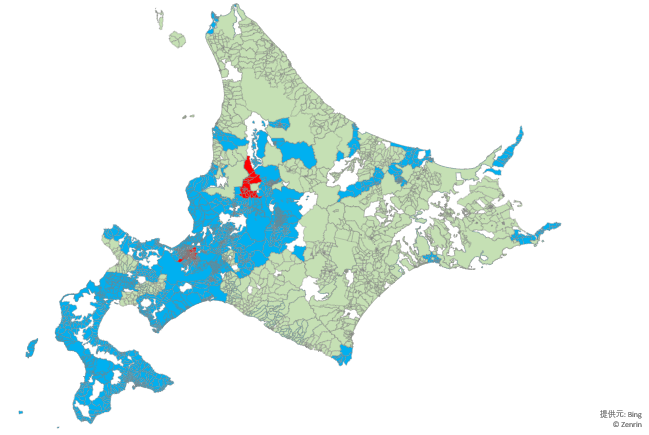
するとマップグラフはこのような表示に。

こうして見ると、オホーツク海側と道東エリアなどは全然行けてないのが一目瞭然…(しかも、天気予報っぽくもあり…)。
所どころ色がない白が目立ちますが、郵便番号がない山間部なのかもしれませんが、まぁそれはそれということで。
プロフィールに載せてみる
ということで、今回つくってみた行ったことのある場所(北海道内と都道府県)のマップグラフ。
せっかくなのでプロフィールに載せてみることにしました。
行ったことがある場所、住んだことがある場所、プロフィールにもこれまで文字では載せていました。
その方がより、知っていただけ、共感いただけるかもしれないと考えていたからです。
文字だけでも伝えることはできるのかもしれませんが、図やグラフで見た目を変えることで、イメージの伝わり方も変わります。
今回、緑色だった場所も、1つでも2つでも青色に変えていければとも思いますし、赤色も増えればおもしろいなぁと弾みにもなりました。
もしご興味があれば参考にしていただければ。
■編集後記
昨日は朝タスク、会計士業(10月決算の準備)を中心に。ブログ執筆もなんとか。
息子のリハビリ病院は妻に頼りました。
■息子(9歳)
夏休み22日目。
今日は退院後はじめてのリハビリ外来。
家でリハビリするときのコツなどPTの先生に教えてもらったそうです。
■昨日の1日1新
・カメラのアプリ