ネット上で提供するメニューにクレジット決済をさくっと導入するなら、Stripe(ストライプ)がおすすめです。
ネットで提供するメニューの支払方法・メリットとデメリット
ネット上に提供するメニューにクレジット決済機能を導入するとき、
とくにはじめは
・ひとまずさっと導入できるか
がポイントのひとつ。
メニューに「クレジット決済にも対応してます」とあれば
銀行振込だけの場合よりも、お申込みいただける可能性は少なくなることはないはずです。
むしろ、利用者(お客様)側からすれば
・振込みしに行かなくていい
・振込先情報の入力が間違ってないか気にしなくていい
・カードのポイントがたまる
という便利さがあります。
銀行振込かクレジット決済かのどちらかお好みのほうを選んでいただける
ということもメリットといえるでしょう。
提供者(こちら)側にとってもメリットはメールで確認できる、ネット上で完結などのメリットがあります。
ただ、カード決済代行会社への決済手数料の負担、
決済システムの不具合やエラーといったリスクもゼロではありません。
クレジット決済に限らず、何事もこういったメリット・デメリットはありますが、
メリットとデメリットを比べて、メリットの方が大きいと感じるクレジット決済を導入しました。
決済代行会社にはStripe、PayPalがよく知られてはいますが、
・すぐ使える(審査なし)
・無料で使える
・決済手数料(3.6%)とPayPal(通常決済時:3.6%+40円または少額決済時:5.0%+7円)より安い
・アカウントなしで決済できる(PayPalは利用者側でアカウント必要)
からStripeを選んでいます。
そのStripeの導入方法について、
・ひとまずさっと導入する方法
をまとめてみました。
ちなみに、
「ひとまずさっと」=プラグイン(「WP Simple Pay Lite」や「WooCommerce+Stripe」などを一切使わず、支払リンクを作成するノーコードの方法 という意味です。
Stripeの設定(アカウント作成・支払いリンク作成・領収書自動メール送信の設定)
まず、やっていくことの大まかな流れは次のようなものです。
・Stripeアカウントを作成
↓
・Stripeで支払いリンクを作成(商品情報、料金などの登録)
↓
・支払いリンクURLの発行
↓
・決済と同時に領収書メールを送信する設定
Stripeアカウントを作成
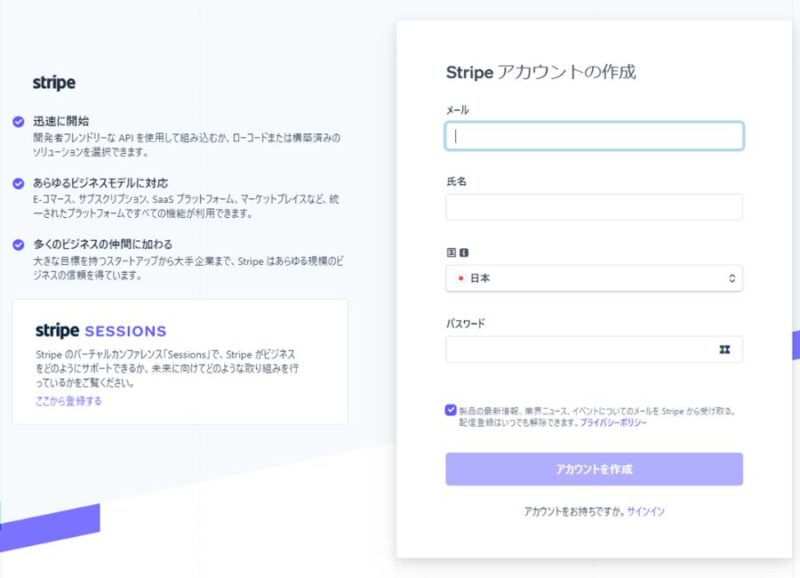
Stripeの公式サイトからアカウントをつくります。
[アカウントを作成]し、「Stripeの利用を開始するために、メールをご確認ください」という確認メールが届いたら、
メール本文の「メールアドレスを確認」をクリックします。

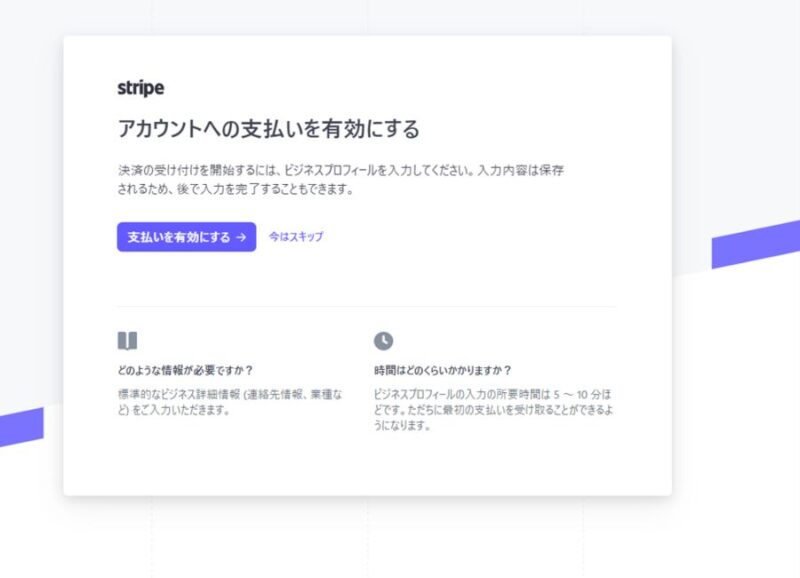
ここ(↓)は、あとでも入力できるので、今はスキップで。

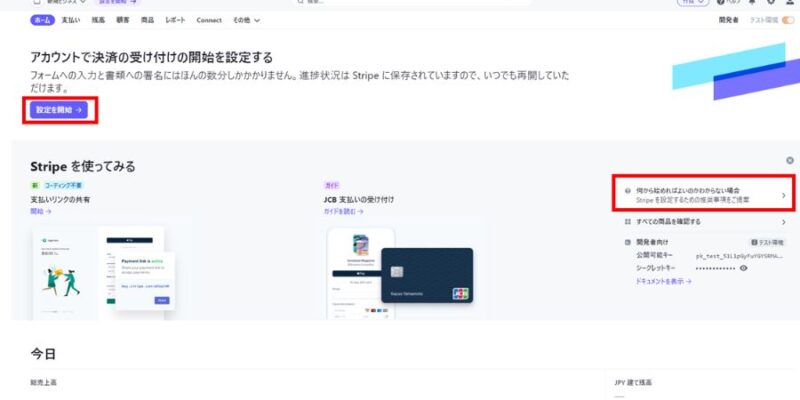
[設定を開始]から進んでいき、アカウントの中身をつくっていきます。

ここから情報を入力していきます。
事業形態は個人なら個人事業主、会社なら法人を選びます。

[続ける]と、
・個人情報(氏名、メールアドレス、生年月日など)
・追加情報(業種の選択、WebサイトURL、商品サービスの詳細)
・改正割販法に関連する質問(Yes/Noを答える)
・顧客向け表示情報(店舗名・サービス名、短い表記、お客様お問い合わせ番号)
・入金用口座の選択(決済代金の入金口座情報)
を入力していきます。
※顧客向け表示情報は利用者(お客様)に発行する利用明細や領収書に表示される内容で、
・短い表記は「店舗名・サービス名」で正式名称が全て表示されない場合に短縮して表示するための表記
・お客様お問い合わせ番号は、文字通りの電話番号、デフォルトでは領収書にこの情報が表示されますが編集もできます。
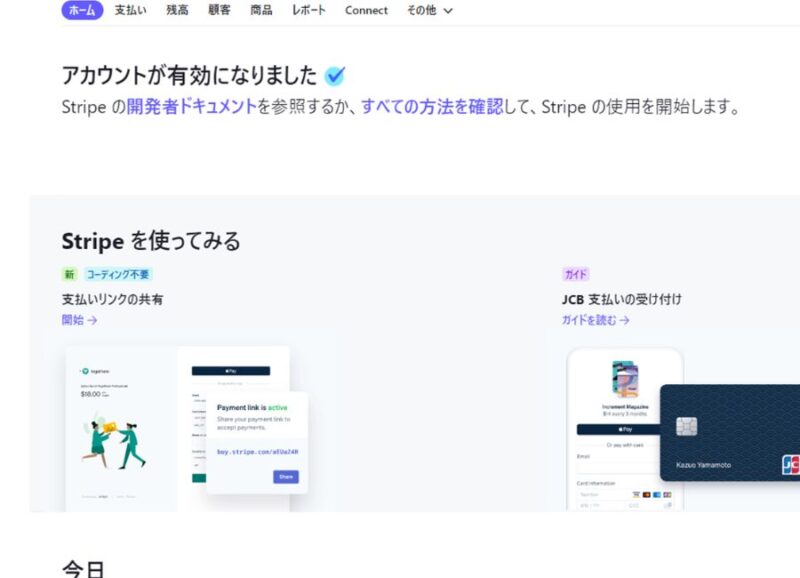
画面を進んでいき、このような画面(↓)になればアカウント作成は完了です。

ここまでが終われば、「Stripe への申請手続きは完了間近です」というメールがくるので、
そこから、本人確認書類(免許証、身分証明書、パスポート)の画像をアップロードして申請すれば完了です。
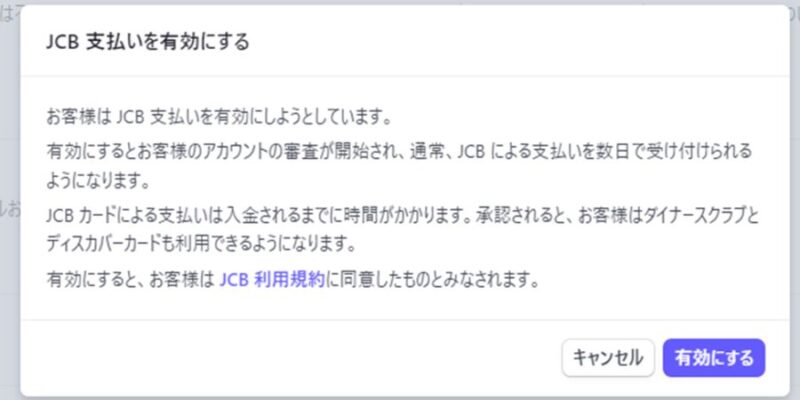
ちなみに、JCB(ダイナース、ディスカバーも)は別途申請しなければ利用できないので、ここで申請しておくとよいかもしれません。3~4日で審査完了したというメールが届けば、利用できます。

Stripeで支払いリンクを作成
ここから、実際にクレジット決済の設定です。
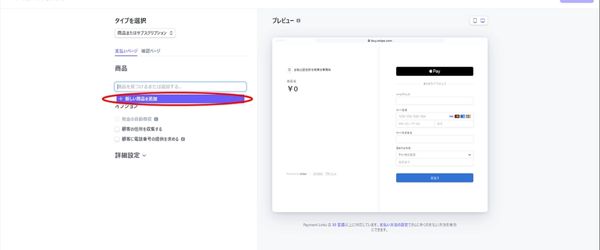
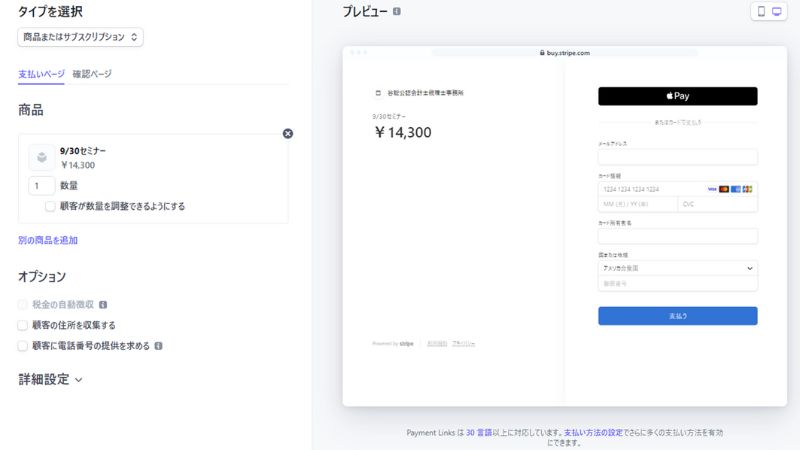
ダッシュボードから[支払いリンクを作成]し、

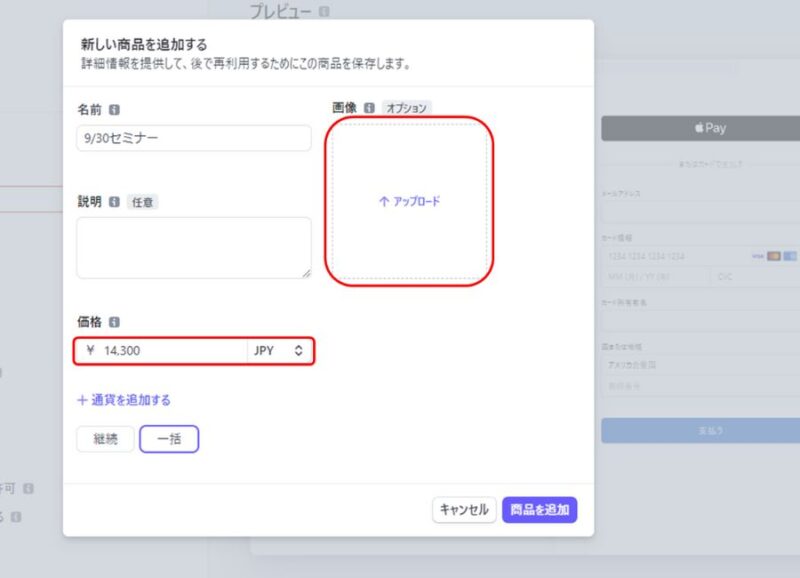
[新しい商品を追加]から

商品名は利用者(お客様)のわかりやすい名前をつけておきたいところです。
画像をアップロードして決済画面に反映させることもできますが、ここでは省きます。

決済画面のプレビューはこんな感じで確認できます。

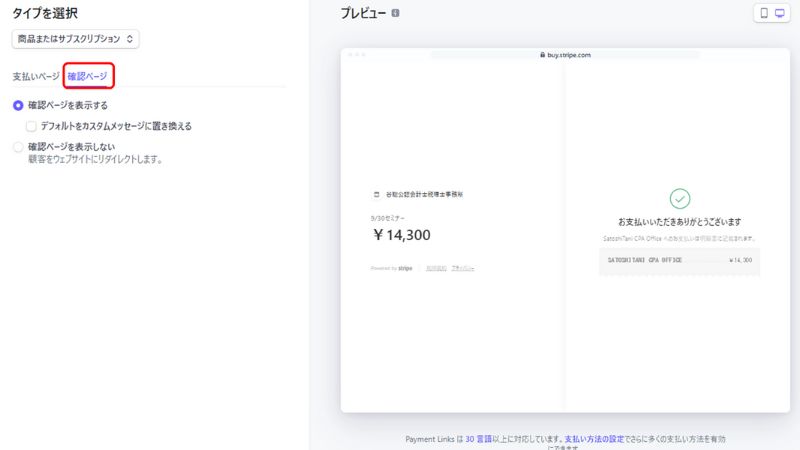
利用者(お客様)に決済いただいたときの画面はこんな感じ。

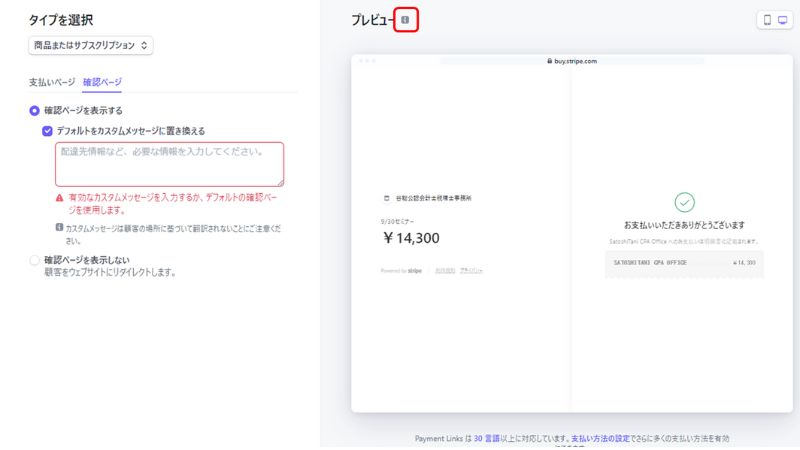
[デフォルトをカスタム・・・]からメッセージの変更もでき、
プレビュー横のアイコンからのブランディング画面で領収書などのデザインカスタマイズもできます。

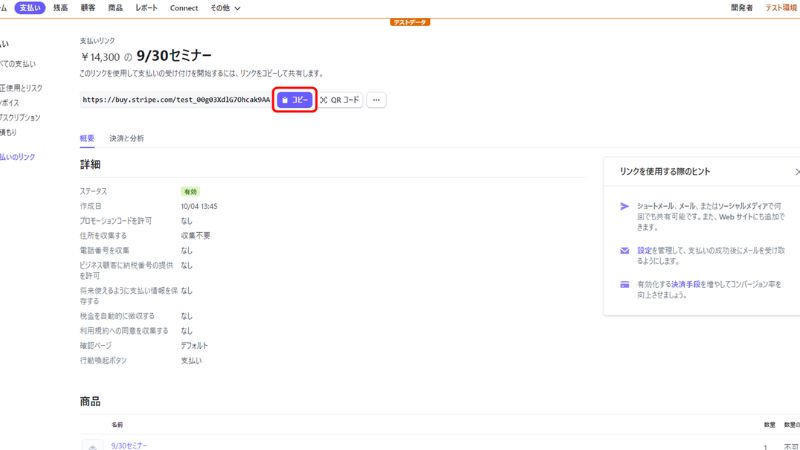
支払いリンクURLの発行
リンクを作成ボタンをクリックすると、このような支払いリンクの発行画面に切り替わります。

リンクをコピーして、ブラウザに貼り付けてテスト環境でテストしてみましょう。
画面右上のテストモードがONの場合、テスト用のカード番号で試めせます。
VISAなら、
・カード番号:4242 4242 4242 4242
・有効期限は任意で何でもいい(将来の年月)
・CVCの3ケタで何でもいいです(123とか)
ダッシュボード画面のテスト環境モードをオンにして、売上が上がっているかを確認してみましょう。
本番環境に移行して、試しに100円(50円以下の商品はつくれないので)の商品をつくって実際の流れを確認するのがおすすめです。
決済と同時に領収書メールを送信する設定
利用者(お客様)のほうで決済リンクからお支払いいただいたと同時に自動で領収書メールを送信することもできます。
ノーコードで。
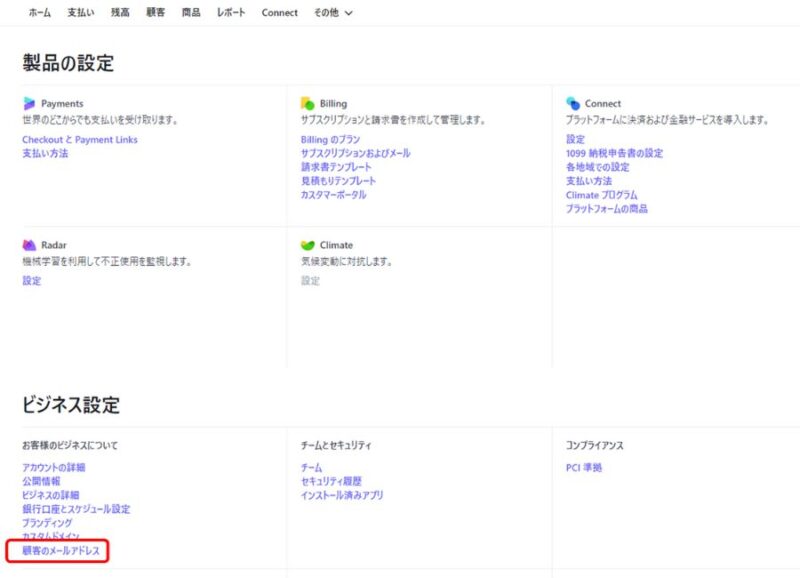
ダッシュボード(管理画面)の右上の歯車から設定を開き、
「顧客のメールアドレス」

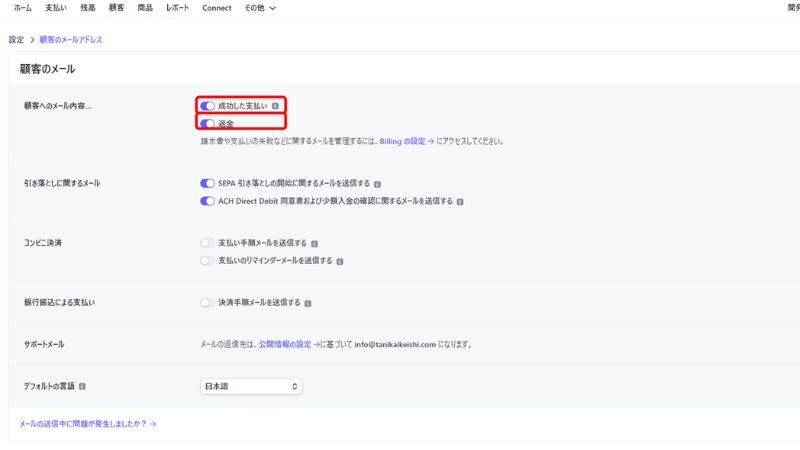
顧客へのメール内容の[成功した支払い]をONに替えると、領収書を自動でメール送信することができます。
[返金]もONにしておくといいかもしれません。

お問い合わせフォームでさくっと自動化
お問い合わせフォームに上記でつくったStripeの支払いリンクを予め登録しておくことで、
お申込みから決済までを自動化することもできなくはありません。
わたしはお問い合わせフォームとしてContact Form7を使っていますが、
自動送信メール(メール2の設定)の定型文に支払いリンクを予め入れておけば、
・お申込み
↓
・決済情報のご連絡(自動メール)
↓
・決済・決済確認・領収書メール
までの流れは、Stripe関連のプラグインなど使わずに、
ノーコードで自動化することもできます。
そのあとの流れ(商品ダウンロードなどのリンクの送信)までを自動化するなら、
プラグインを使うのが現実的かと。
クレジット決済を
ひとまずさっと
導入しておきたい
そんな場合の参考にしていただければ。
■編集後記
今日は朝タスクのあとは自宅兼事務所にこもってしごとでした(大雨だったこともあり)。
■息子(8歳6ヶ月)
大雨で風も強かったので、通学は車登校にしました。
帰りも車でしたが、乗り降りするときでずぶぬれに。
明日から気温ががくっと下がるようなので、着るものに要注意です。
■1日1新
・とあるサービス登録