ブログやHPにのせる写真はじぶんで撮ったものをPhotoshopで編集しています。
写真をモノトーン(白黒)にしてイメージを変えてみるためだけでもPhotoshopを試してみるのはおすすめです。
写真を白黒(モノトーン)にするには?
写真を白黒(モノトーン)にするには、なにもPhotoshopのような専用のソフトでなくてもいいです。
たとえば、Googlephoto。
ブラウザのGooglephotoでも、写真を白黒にすることはできます。
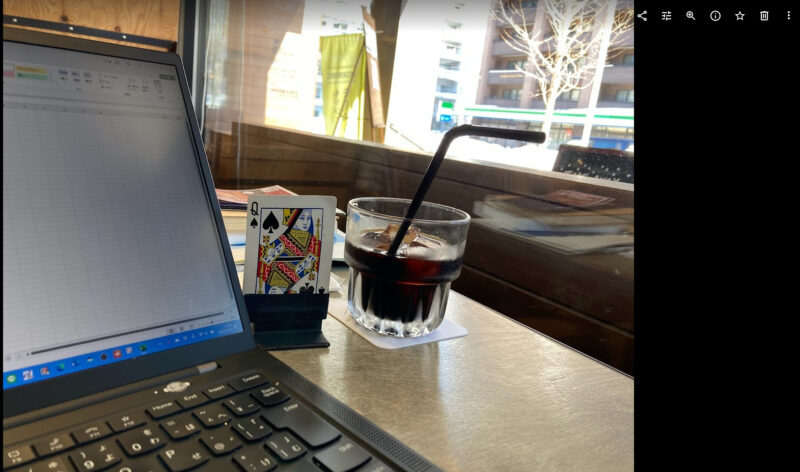
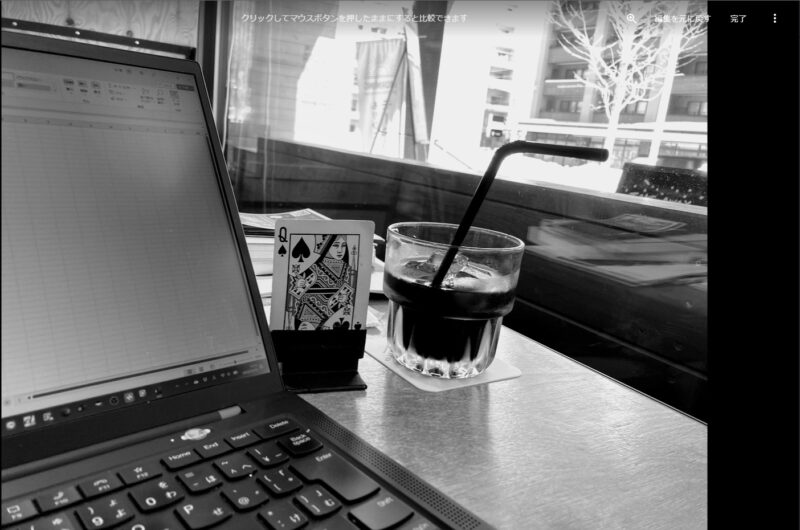
以前のブログでつかったこの写真(Googlephotoで表示)。

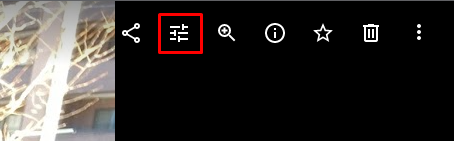
画面右上の赤枠で囲った[編集]から、

パターンを選ぶことで白黒っぽくすることもできます。
「VOGUE」や「ビスタ」あたりがより白黒に近いイメージでしょうか

「VOGUE」だとこうなります。

白黒に変えることはできます。
これはこれでいいといえばいいのですが、もともとのカラー写真のデータが上書きされてしまいます。
オリジナルはそれとして取っておきたい場合だとGooglephoto上で編集するこの方法はやりたくありません。
ということで、ことしになってはじめたPhotoshopでやってみることにしたのです。
Adobe.CCのもとをとる意味でも何かした試してやろうという考えで。
Photoshopで白黒(モノトーン)にする方法(1)グレースケール
Photoshopで画像を白黒にする方法はいろいろです。
中でも[グレースケール]は手軽な方法のひとつです。
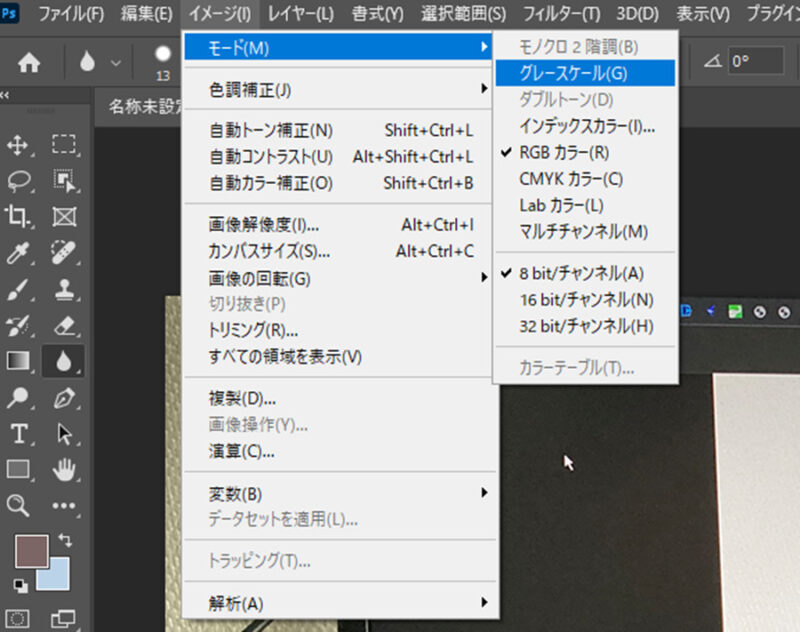
[イメージ]→[モード]から、「グレースケール」を選ぶだけです。

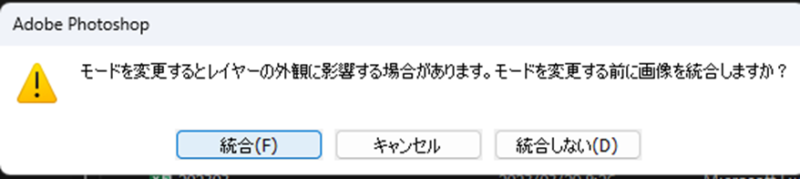
このようなメッセージが出ますが、「取り込んだ元のカラー画像のデータが消えますよ」ということです。

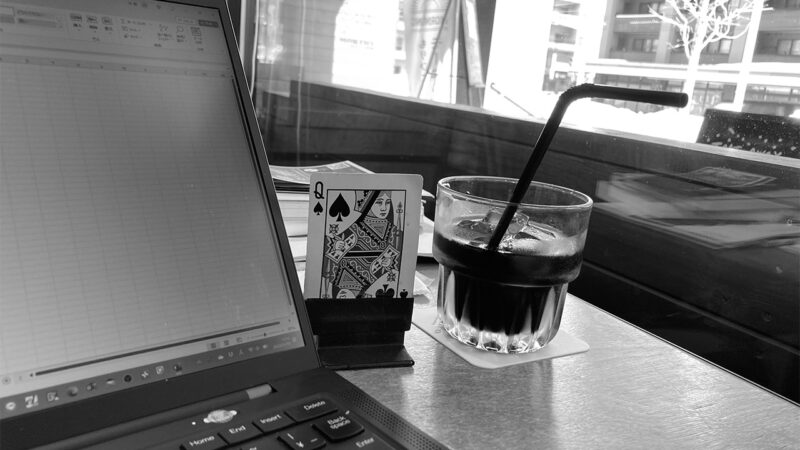
統合して、破棄を選ぶとこのように白黒に変わります。

操作が手軽な分、取り込んだ元のカラー情報が消え、多少荒行事的の印象がありましたが、これはこれでありかなと。
先ほどのGooglephotoとの違いは、こっちの場合だとあくまでphotoshopに取り込んだ元の画像データが上書きされるという点。
わたしのようにGooglephotoからダウンロードした写真をphotoshopに取り込む場合、ほんとうの意味での元データはGoglephoto上にあるので、ここは上書きされません。
そう考えれば、元の画像データは消えないことになり、目的は果たせるわけです。
ただ、やはり荒行事の印象はぬぐえません。
こういったことはPhotoshopに限りませんが。
Photoshopで白黒(モノトーン)にする方法(2)調整レイヤー
もう少し踏み込んで、もう一つの方法。
Photoshopならではの「調整レイヤー]を使います。
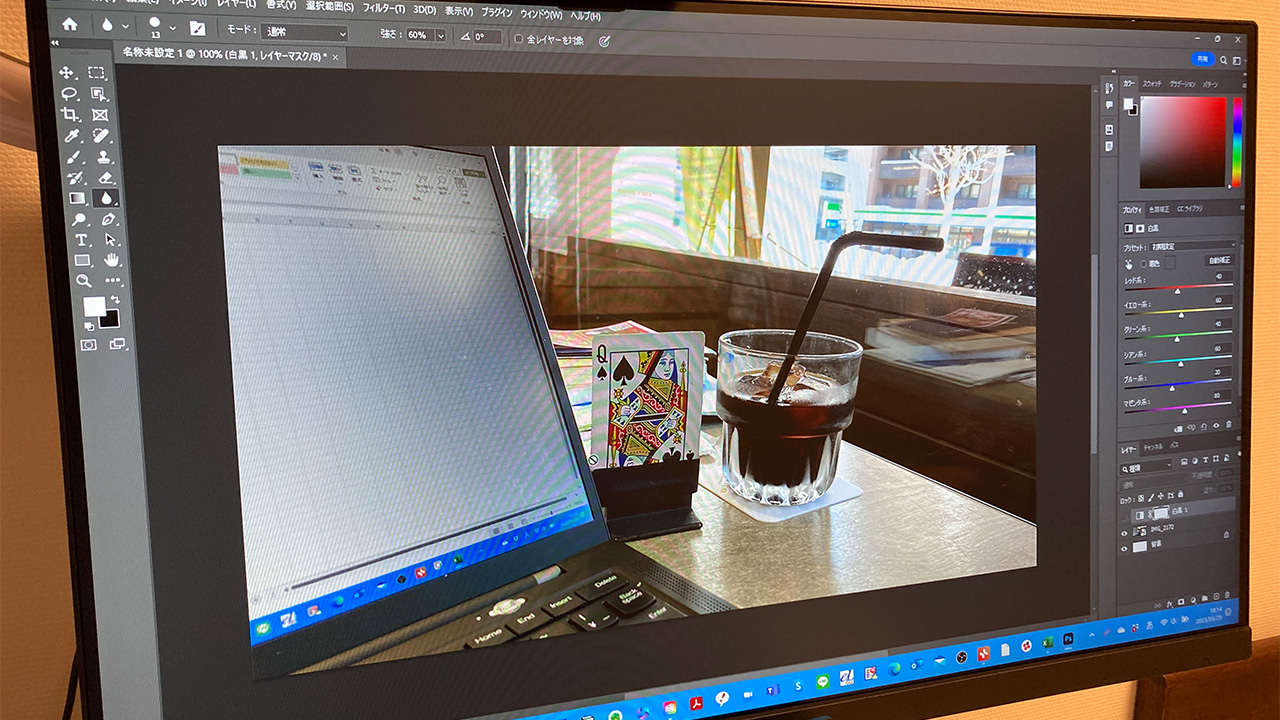
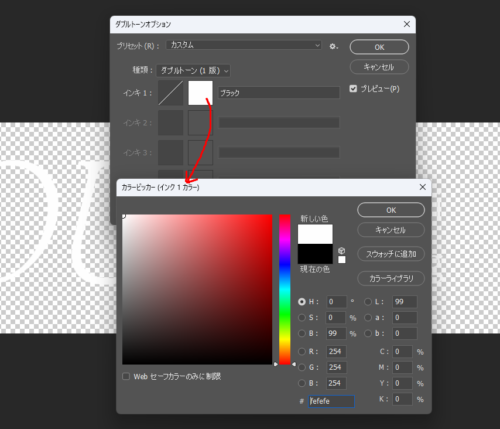
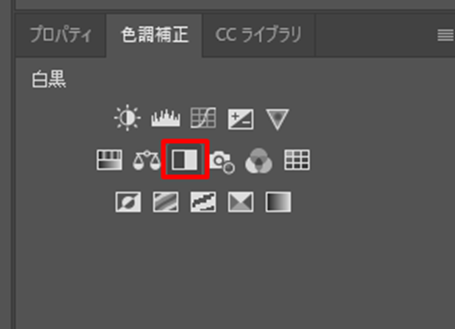
[色調補正]から赤枠の[白黒]を選ぶと、

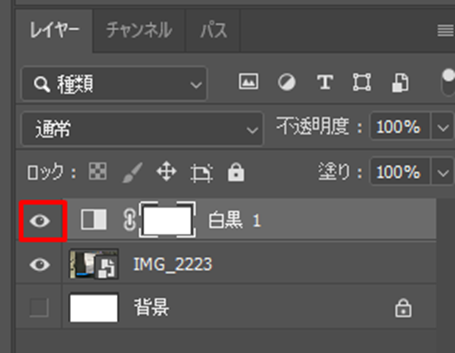
[レイヤー]のタブの上段に「白黒」とあるレイヤーが追加されます(「白黒レイヤー」)。

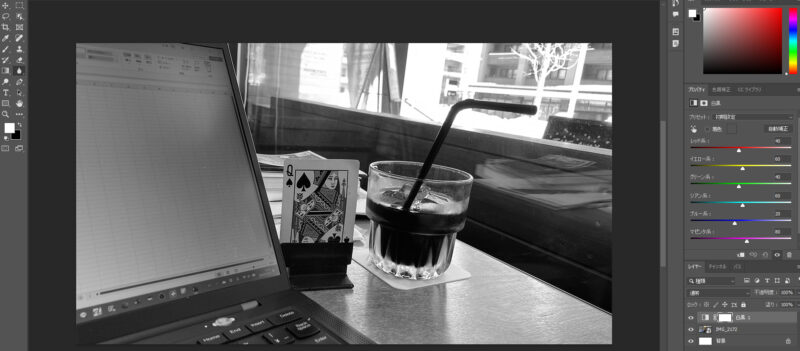
この段階で画像はこのような白黒に変わります。

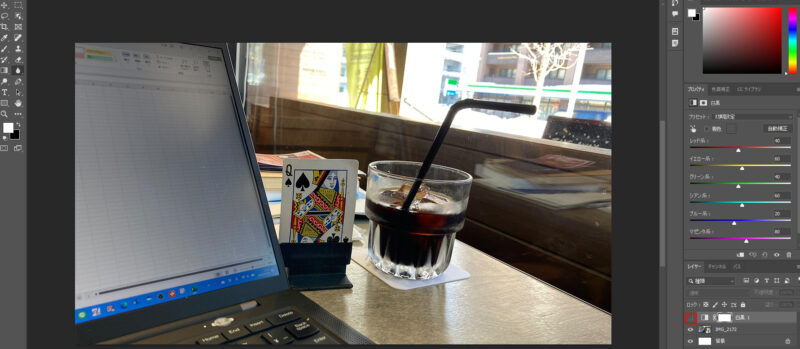
ここで、白黒レイヤーの赤枠の目玉をクリックすると元のカラーの状態を表示できるわけです。

こんな感じで、Photoshopに取り込んだ元のカラー画像の状態は残ります。
このようにPhotoshopの「調整レイヤー」は、元のカラー画像自体を加工するのではないということがわかりますね。
レイヤーを使えば、元の画像フィルムはそのままの状態でおいて置き、その上に薄い加工用のフィルムを重ねていく。
そんなイメージでの加工です。
元のデータを直接加工しないという点は「ボールはそっと置いておく」ようなイメージでとても共感できます。
そういえば、会計や税務で使うExcelも元のデータを加工せず、さわらずにそっと置いておくのと同じ感覚がありました。
Photoshopのように会計・税務に直接かかわらないソフトでも、試してみると以外な発見があるものですね。
新しい発見もあり、気分転換にもなりますし、こういう体験もおすすめです。
■編集後記
朝の運動が習慣になりつつありますが、最近黄砂がものすごく(要注意ですね)
■息子(9歳)
息子の9歳の誕生日。じいじ、ばあばがプレゼントをもってお祝いにきてくれました。
プレゼントはトーマスのおもちゃ。Youtubeで興味をもってお願いしずっと待ち望んでいたものです。
待った分喜び方がものすごく・・・・。
あとは両親(わたしと妻)からのプレゼント。
こちらは、空輸が混んでるらしく誕生日に間に合わず。あと1週間くらいで届くそうですが。
■1日1新
・RSS(Inoreader)
・GoogleAnalytics ランディングページ
・Photoshopの文字ぼかし