ブログやHPの写真や画像編集にPhotoshopを使っています。
ロゴやテキスト画像の背景をサッと透明にする方法をまとめてみました。
ロゴ・テキストの画像の背景を透明にしたい
ブログやHPなどのメディアを運営していると、ロゴやテキストの画像を変えたいタイミングがあるかと思います。
たとえば今回変えてみたのが、HPの背景色。
これまで、ロゴと同じ色にしていたわけですが、HPの背景を白に変えてみたわけです。
するとこのようにロゴ画像の背景だけ色がくっきり残ってしまってます(↓)。

WordPressのカスタマイズから、メニューを追従する設定では、このようにロゴ画像の背景だけ、色がくっきり残ってしまいます。

そんなわけで、今回やってみたのは、Photoshopでロゴ画像の背景を透明にしてみたわけです。
Photoshopでロゴ・テキスト画像の背景を透明にする方法
画像編集のサービスにはCanvaなどいろいろあるわけですが、Photoshopを使うメリットは手間がかからずイメージに合わせて編集できるところです。
透明のキャンパスカラーを用意する
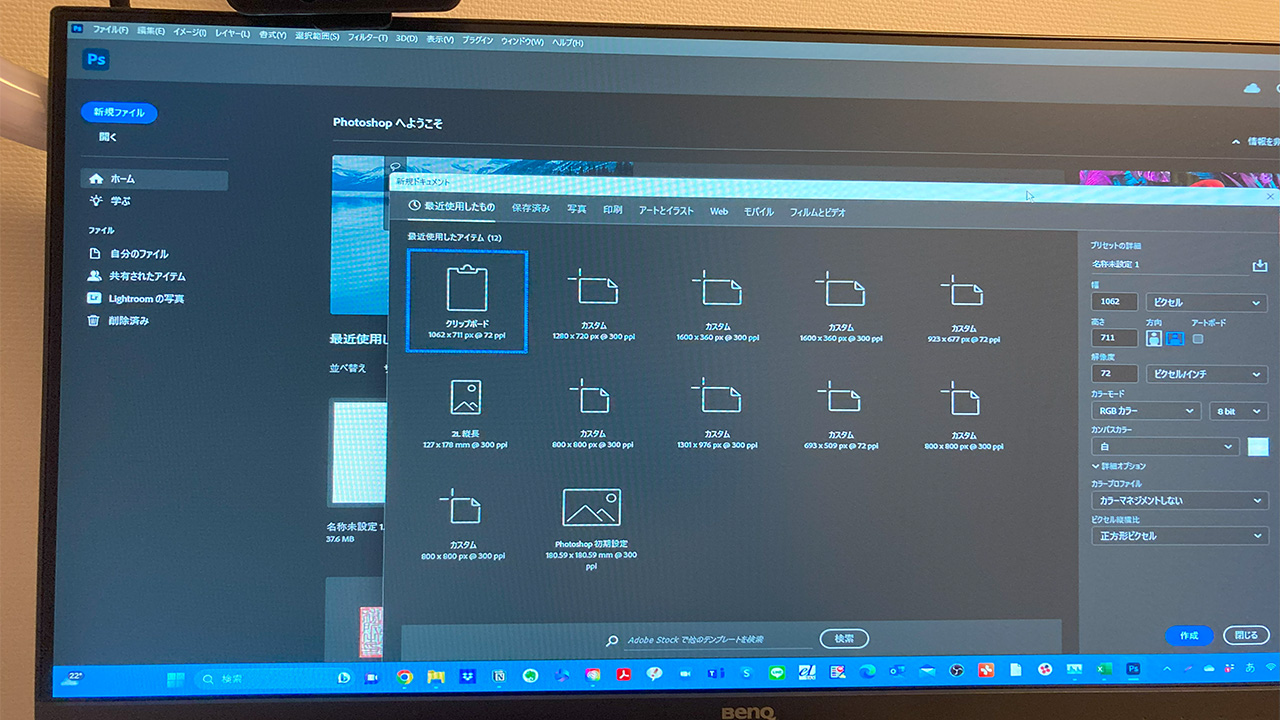
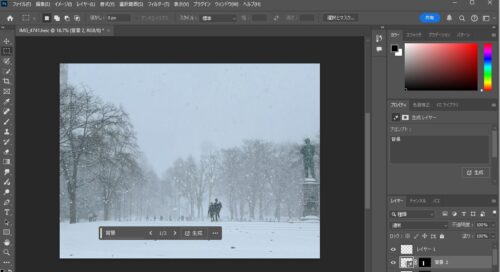
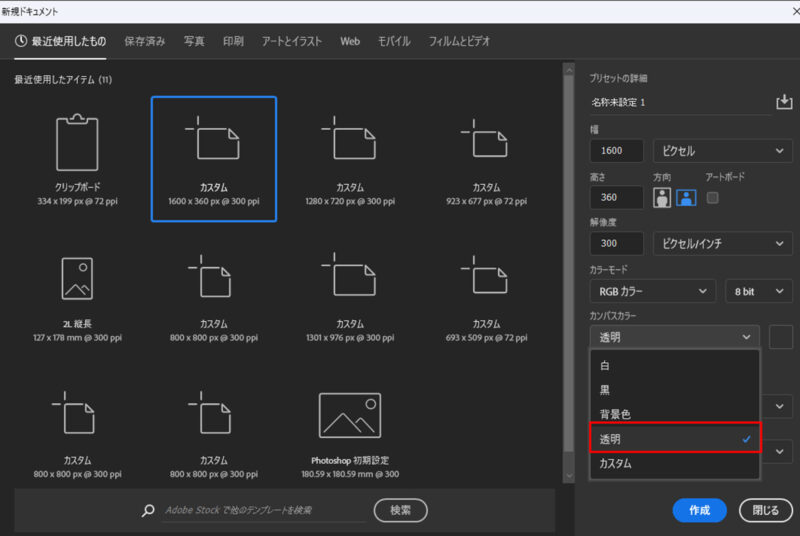
まず、[新規ドキュメント]をつくります。
絵を描くときのキャンパスを用意するイメージです。
ここで、キャンパスの色を「透明」にしておきます。

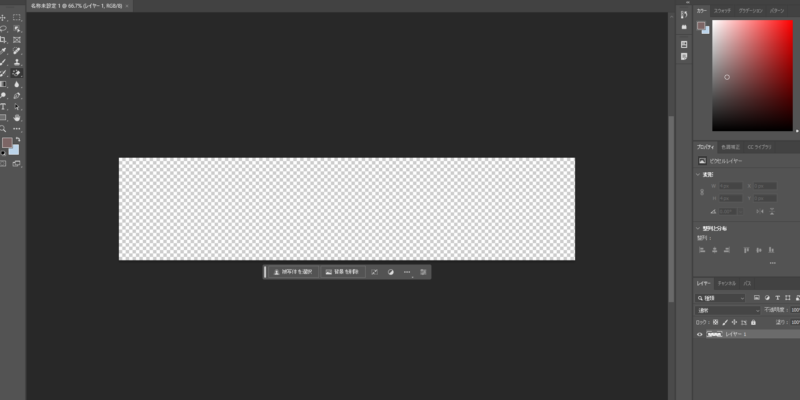
「作成」を選ぶと、このように(↓)透明なキャンパスが開きます。
ちなみに、格子のような柄が透明というイメージです。

透明なキャンパスにロゴやテキスト画像をもってきて[Enter]で準備完了です。

マジック消しゴムツールでサッと透明に
画像を貼り付けたキャンバス、つまり元となるデータの準備がここまででできたわけですが、
ここからは、これを”編集可能な”キャンバスに変更していきます。
Photoshopでは通常、元のデータは直接いじらず、レイヤーという別のキャンバスで編集していくわけですが、今回は、キャンバスを作った時点で背景を透明にしています。
なので、直接この背景をレイヤーに変えていきます(かなりざっくりな説明ですが)。
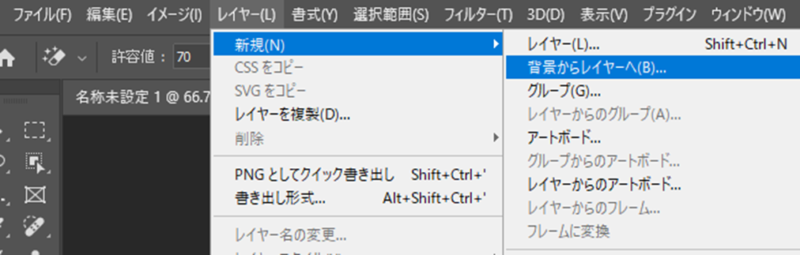
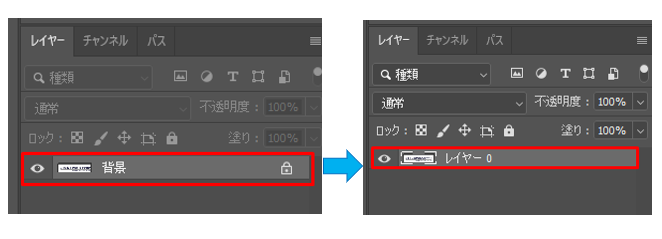
[レイヤー]→[背景からレイヤーへ]を選べば、背景を直接レイヤーに変えます。

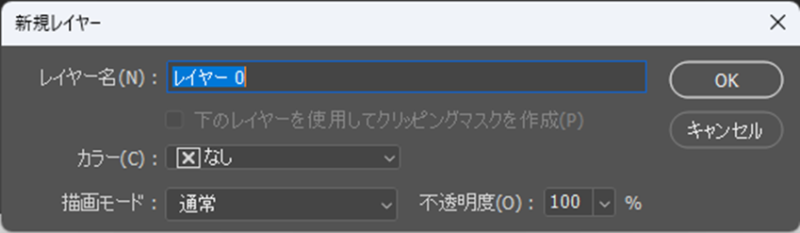
レイヤー名を適当に決めて[OK]で、

このように(↓)、「背景」から「レイヤー0」に変わります。

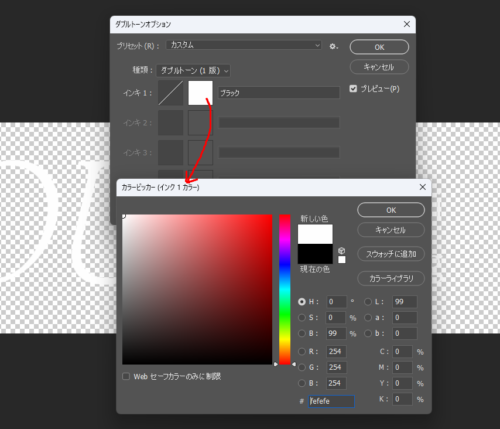
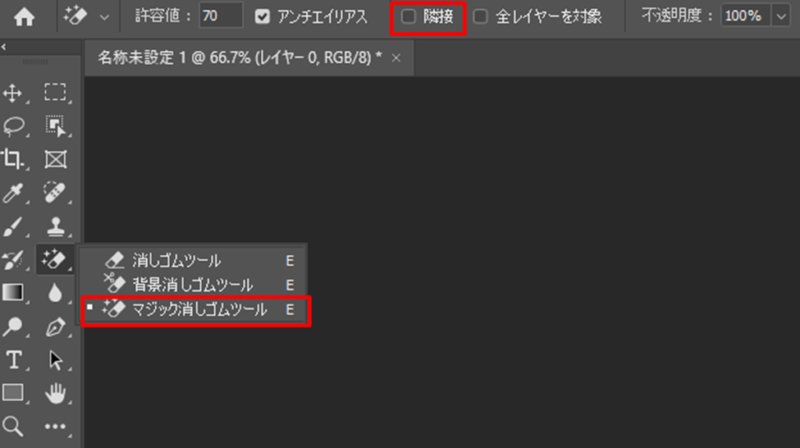
[マジック消しゴムツール]を選びます。
[隣接]のチェックを外しておくといいでしょう。

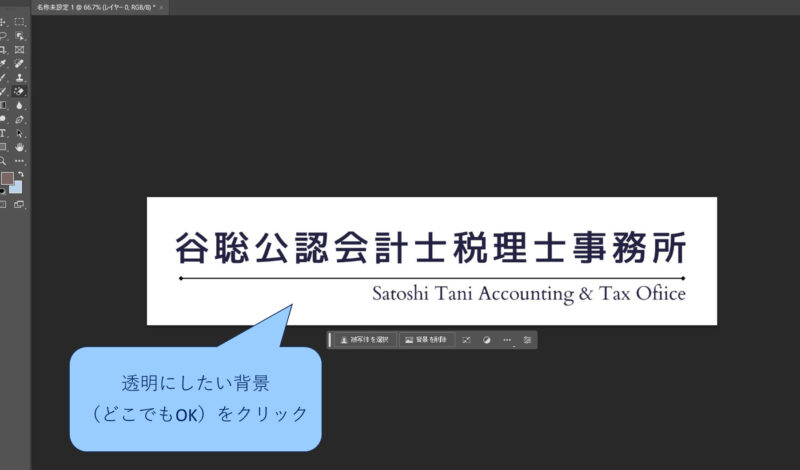
そして、透明にした背景をクリック。

このように(↓)、格子柄になっていれば背景が透明になったということです。

[書き出し]で保存
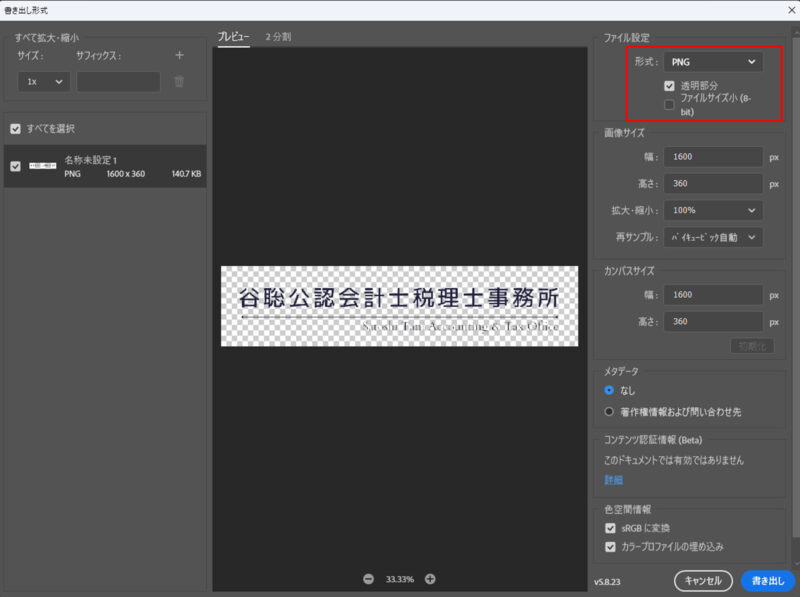
最後に[書き出し]で保存しましょう。
ここでのポイントは、ファイル形式を『PNG』にするということ
(JPG形式のまま書き出すと、せっかくの背景透明が無効になってしまうので)。

これで背景が透明のロゴやテキスト画像のデータができるはずです。
WordPressにアップロード
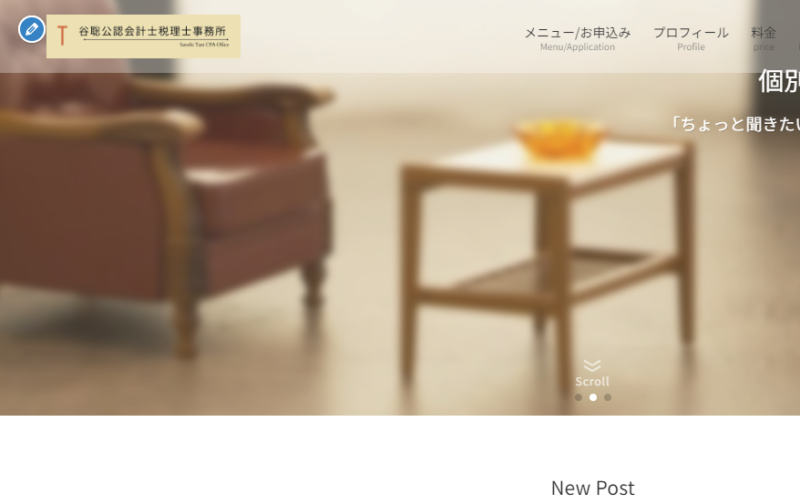
つくった画像データをWordPressの管理画面(カスタマイズ)にアップロードすれば、このように背景が透明になりました(テキストのフォントなども若干変えてはいますが)。

メニューを追従する設定をすれば、透明になったことがはっきりわかります。

このように画像を編集できるPhotoshop。
単体だと月額2,728円(税込)。
フォトプランだと、Lightroomと1TBのクラウドストレージも使えて月額2,178円(税込)と謎にお得です
(→ Adobe)。
わたしが利用しているAdobe Creative Cloudでは、デジタルハリウッドのAdobeマスター講座で年額39,980円。
月額3,300円ほどでPhotoshop以外のすべてのアプリが使えます。
安くありませんが、画像の編集やデザインを学べて試せて体験ができる。そう考えれば元はとれてるかなと感じています。
もし少しでも興味があるのなら、やってみるのもおすすめです。
■編集後記
今日は朝タスク、会計士業、HPのカスタマイズ、夕方は息子の病院へ。
晴れる日がほとんどない1週間で、北海道でも梅雨みたいです。
■息子(9歳)
入院33日目(うち外泊8日間)。
金曜なので夕方外泊のお迎えに。
行くとDVDでトムとジェリーを真剣に鑑賞中。
これまでまったく興味を示さなかったトムとジェリーですが、何にいつ興味をもつかはわかりませんね。
子供も(大人も)。
■昨日の1日1新
・コーヒーゼリーオムレット(ローソン)
・歌舞伎揚瑞夢
・トマトベリー