自主運営するサイトには「お問い合わせ」ページを作成することもよくあります。
その際に気を付けたいのは、スパムやBOT対策。
こういった意図しないメールが、せっかく設置した「お問い合わせ」から送信されるのは非常に煩わしいものです。
セキュリティの側面も当然ありますが、何より効率化の妨げになってしまいます。
そこで、セキュリティと効率化から「これがいいのでは!?」と感じた方法をまとめてみました。
reCAPTCHA v3とは
まず「そもそもreCAPTCHAって何?」という疑問がでてきます。
これは、心ある人間でないモノから受ける迷惑行為から自分のサイトを守るようなモノです(ざっくり言ってしまえば)。
そして「v3」の文字。バージョン3。初代→2代目→3代目のようなイメージです。
当記事執筆現在の最新バージョンはv3です。
reCAPTCHA v3が登場する以前は、reCAPTCHA v2が主流だったわけです。
reCAPTCHA v3のメリット
では、v2とv3で何が違うの?と疑問が出てきます。
これがそのままv3のメリットとも言えますが、
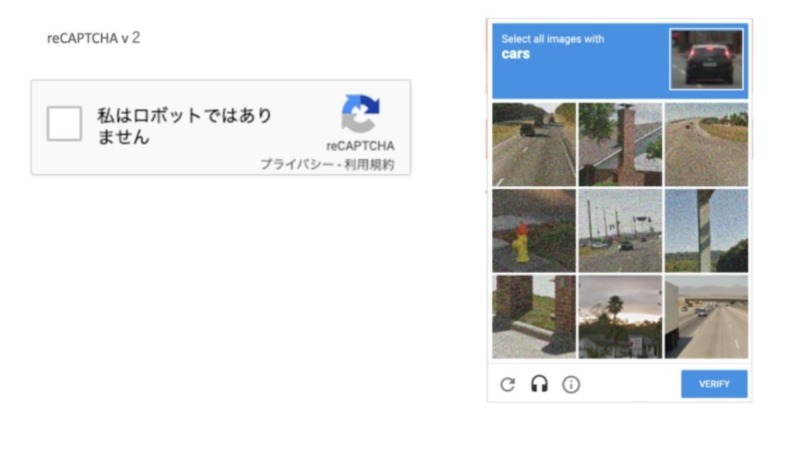
細かい違いはさて置き、わたしが一番に感じたのは、v2での次の画面での作業が不要になっていたこと。
・私はロボットではありません → チェックを入れる(手間)
・「cars」の写真をすべて選ぶ → 不正解だと、繰り返し(めんどくさい)

自分が問い合わせを出す、お店で会員登録する時に何かに答えるといった場合、こういった手間を経験しますが、とてもわずわらしいと感じていました。
せっかくお買い求めいただく、お問い合わせいただくお客様に対しては、できる限り、こういった手間はかけさせたくないものです。
v3ではv2で手作業だった部分が、画面に見えないバックグランドでこの処理がされ、上記のような手間はかかりません。
手作業から自動化 という感覚です。
「Contact Form 7」への設定方法
「Contact Form 7」のバージョンが5.1以降であれば、基本的に上記の「reCAPTCHA」はv3を使うことが推奨されているようです。
そのため、古いv2の設定方法は本記事では触れておりませんので、
「Cotact Form 7」バージョン5.1以降だけど 「reCAPTCHA」は v2を使いたい方は、以下リンク先が参考になります。
それでは、reCAPTCHA v3をContact Form 7に設定していきます。

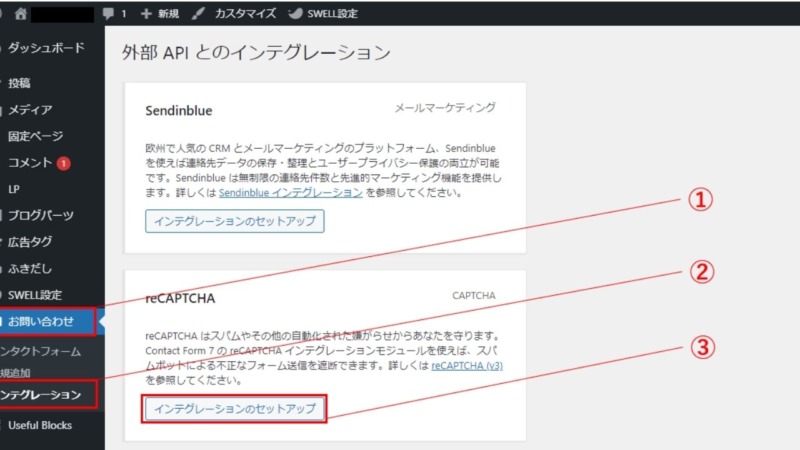
WordPress のダッシュボード(管理画面)を開いて、
① お問い合わせ
↓
② インテグレーション
のページを開きます。
reCAPTCHA の枠内にある
③ インテグレーションモジュール
をクリックします。

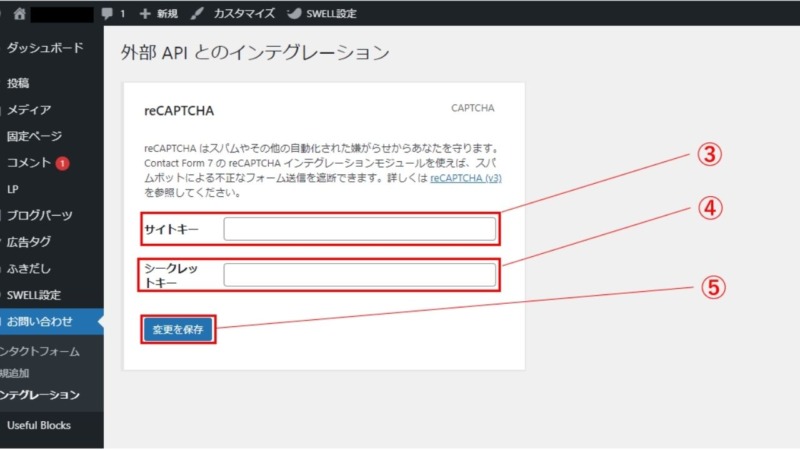
reCAPTCHA 画面に切り替わったら、
③ サイトキー
④ シークレットキー
を入力し、
⑤ 変更を保存
をクリックし保存します。
※③サイトキー、④シークレットキーは、Googleに reCAPTCHA 登録した際に発行されたキーです。
これから発行する場合は、こちらの記事「Step.1 Google側での事前準備」をご覧いただければ。


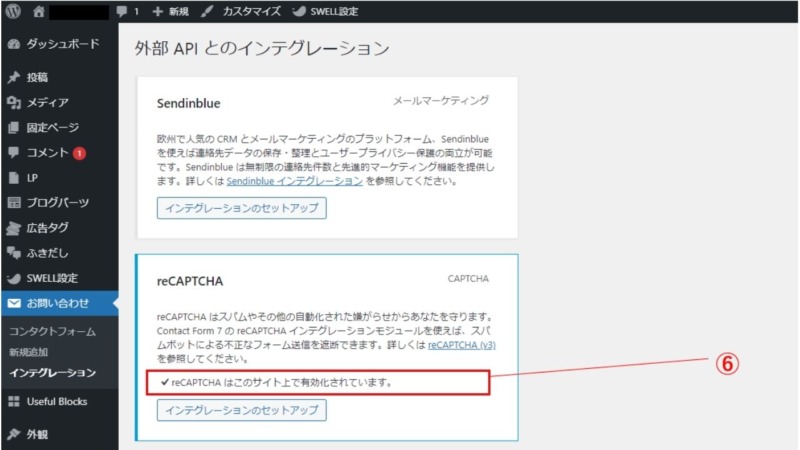
「変更を保存」をクリックすると、お問い合わせ>インテグレーション の画面に戻るので、
⑥ 「✓ reCAPTCHA はこのサイト上で有効化されています。」が表示されていればOK。
自身のサイトを訪れていただく、お問い合わせいただくことは非常にありがたいことです。
だからこそ、できるだけ手間がかからないようにその仕組みを工夫していきたいところです(もちろんセキュリティとの兼ね合いはありますが)。
なお、上述でご紹介した設定の前提として、以下の記事もあわせてご覧いただけるとうれしいです。

■編集後記
今日は自宅でタスク実行day。
■息子7歳4か月
夏休みがもうすぐ終わることもあり、妻の実家に。
きのう買ったラジコン(Jeepの)がよほどうれしかったようで、
家の中で色々なコースを作って遊びました。
■1日1新
WordPressのカスタマイズ