申込みフォームで多く使われている「Contact From 7」。
ホームページに載せているサービスメニューに「Contact From 7」 でつくった申込フォームを設置できます。
今回サービスメニューに合うような申込フォームに作りなおしてみました。
申込みフォームに求めるもの(日付・時間の選択)
申込フォームで申し込んでいただくのであれば、”わかりやすい内容”にしておくにこしたことはありません。
入力いただく項目は少なく、かんたんに入力できたほうが手間はかかりません。
中でも、ピアノのレッスンなどの習い事は、日付と時間をセットで希望も受け付けたいもの。
会計事務所でも、初回面談やスポットの申込みをいただくときは日付と時間はお申込みできるようにしておきたいです。
そこで今回申込フォームに入れたかった項目は、
- カレンダーで日付を選んでいただける
- 「〇時〇分~」のように時間を選んでいただける
- 営業時間内の時間帯から選んでいただく
というものです。
以前は「Contact Form 7 Datepicker」というプラグインで日時を選べたようですが、2020年4月以降は使えなくなっているようでした。
別のプラグインでも代用できるようですが、海外製(日本語サポートなし)だったり、使い勝手がイマイチでした。
そこで、別のプラグインは使わずに
・日付(カレンダーから選べる)
・時間(営業時間内から選べる)
申込みフォームを作ってみました。
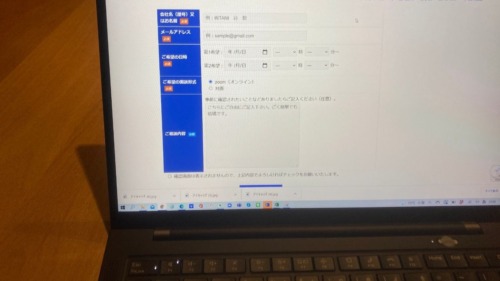
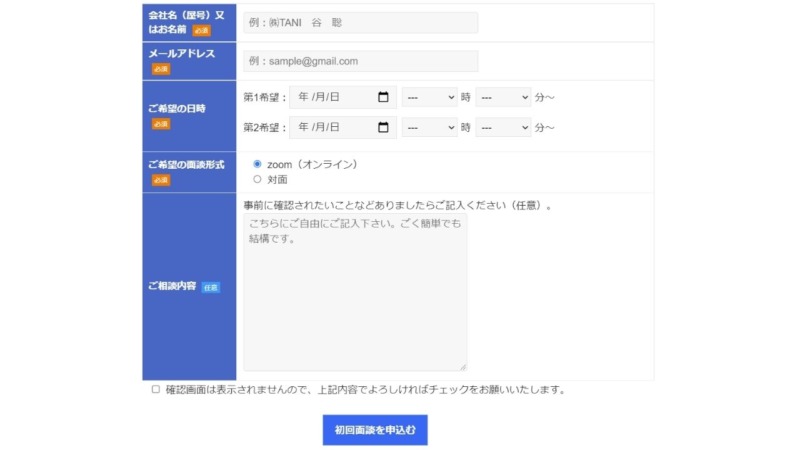
見た目は↓こういうものです。

作り方は次のとおりです。
フォームの設定(日付・時間を選べるようにする)
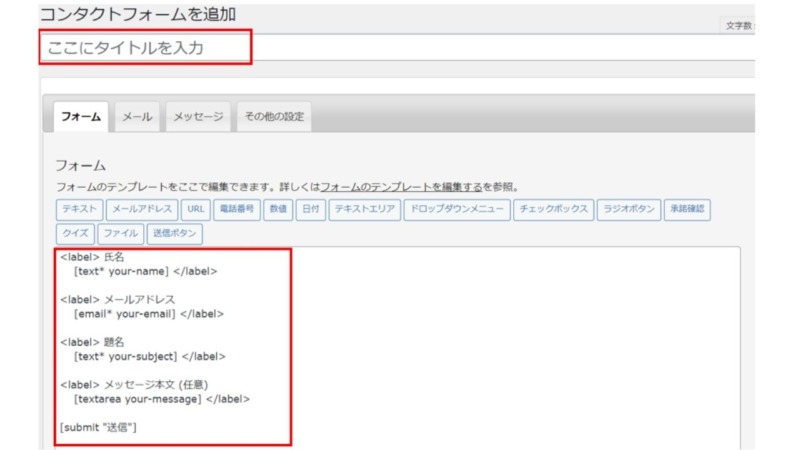
WordPressのダッシュボード管理画面から「お問い合わせ」から
「コンタクトフォーム」画面を開き、「新規追加」をクリックします。

タイトルはどのサービスに対する申込みフォームかがわかる名前を入力します。
フォームの「題名」は必要なければ、「<label>題名~</label>」を削除します。
※ <label> とはフォームの項目名と構成部品(チェックボックス、ラジオボタンなど)を関連付けるためのタグ
※「メッセージ本文」を「お問い合わせ内容」に変えたかったら、「メッセージ本文」を 「お問い合わせ内容」 に変更すれば反映されます。
実際に入力したものは↓(コピペしていただき、ご自身に合うようカスタマイズいただければ)。
<tr>
<td class="yoyaku"><span class="b">ご希望の日時</span> <span class="sankou">必須</span></td>
<td>第1希望:[date* date-selection][select* menu-time include_blank "9" "10" "11" "12" "13" "14" "15" "16" "17"]時[select* menu-time2 include_blank "00" "30"]分~
第2希望:[date* date-selection2][select* menu-time3 include_blank "9" "10" "11" "12" "13" "14" "15" "16" "17"]時[select* menu-time4 include_blank "00" "30"]分~
</tr>第1希望と第2希望の日時を受付けたいので、それぞれで同じ入力があります。
[date* date-selection] → 第1希望の日付
[date* date-selection2] → 第2希望の日付 で分けるのがポイントです(時刻も同様に)。
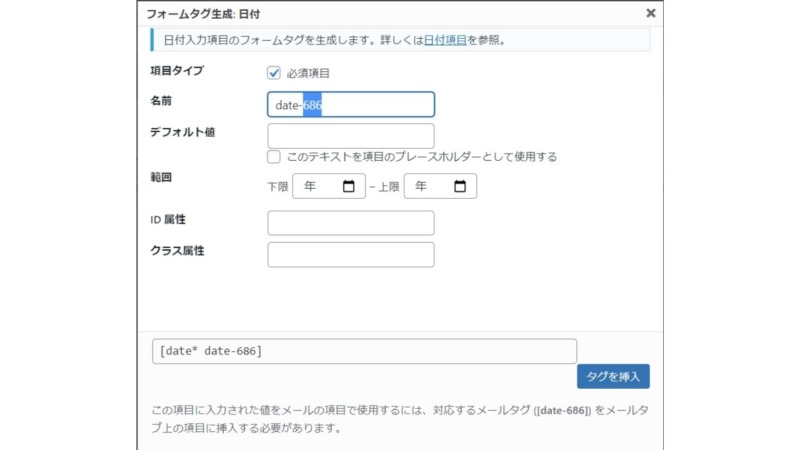
まず、第1希望:まで入力して、「 日付」をクリックします。

名前のdate-686の数字は所与なので、わかりやすいように変更(今回はdate-colection)し、タグを挿入をクリックします。
すると[date-colection]がフォームに反映されます。
時間は Contact From 7 の場合、日付のように「タブ」で作ることはできませんので、
緑色のとおり入力していきます。
営業時間が例えば10時~18時であれば、最初と最後の数字をそれぞれ変更します。
30分単位でなく、1時間単位で選んでいただきたい場合は、”00″だけ残せば変更されます。
メールの設定
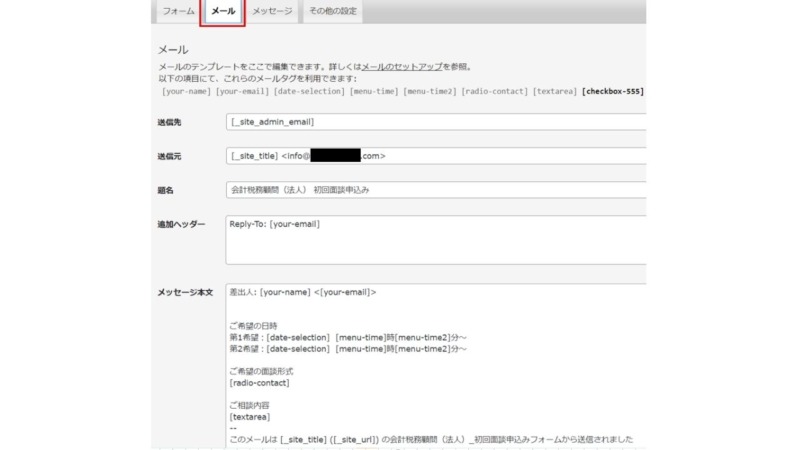
忘れずに「メール」タブを開き、自動返信メールの設定も変更します。
画面の上部が自分への自動返信メール、画面下部メール2が申込者(お客さまなど)への自動返信メールの設定箇所です。
まず、 自分への自動返信メール(↓)は、

送信元:受信したい自分のメールアドレスに変更
題名:申込み内容がわかる題名に変更
メッセージ本文は、上記で設定した第1希望と第2希望の日付と開始時間をこのように加えます。
ご希望の日時
第1希望:[date-selection] [menu-time]時[menu-time2]分~
第2希望:[date-selection2] [menu-time3]時[menu-time4]分~
ポイントは第1希望と第2希望の日付と時間がメール文に反映されるように入力することです。
今回、第1希望の日付(カレンダーから選択)は[date-selection]
時刻は [menu-time]と[menu-time2]。
第2希望は日付が[date-selection2]、時刻が [menu-time3]と[menu-time4]と末尾の数字で分けています。
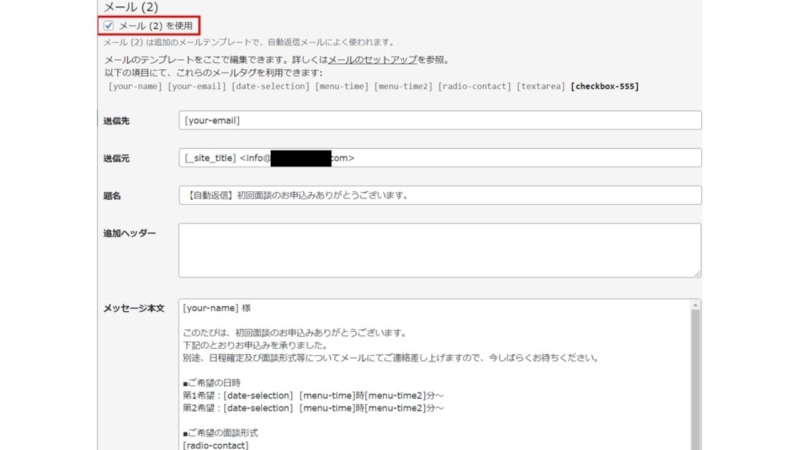
次に申込者(お客さま)に届く自動返信メールは、メール2で設定します。

メール(2)を使用にチェックを入れ、同じように 第1希望と第2希望の日付と開始時間をこのように加えます。
ただ、お客さまに届くメールなので、題名やメッセージ本文はわかりやすく書いておいたほうがいいでしょう。
最後に追加CSSで見栄えをよくします。
今後さらにカスタマイズ予定ですが、お好みに合わせて変更していただければ。
追加CSSはこちら
/************************************
** お問い合わせフォームの入力************************************/
.wpcf7-form .mousikomi select {
display: inline;
width: 100px;
height: 30px;
margin: 0px 5px 15px 8px;
padding: 4px;
}
.wpcf7-form .mousikomi select[name="menu-time"], .wpcf7-form .mousikomi select[name="menu-time2"], .wpcf7-form .mousikomi select[name="menu-time3"] {
width: 88px;
}
.wpcf7-list-item-label {
margin-left:5px;
}
.wpcf7-radio span.wpcf7-list-item {
display: block;
}
#mail_submit2 {
background: #2666ef;
color: #ffffff;
font-size: 18px;
font-weight: 700;
margin: 25px 0 25px;
padding: 9px 18px;
text-decoration: none;
}
.sankou {
font-size:70%;
background-color:#F57C00;
color:#fff;
padding:3px 4px;
margin:0 5px;
white-space: nowrap;
}
.sankou.blue { background-color:#2196F3; }
.b { font-weight: bold; }
.mousikomi { margin-top:20px; }
/* テーブル */
.yoyaku {
background:#4165c0;
color: #fff;
font-size: 15px;
width: 150px;
vertical-align: middle;
}
.mousikomi td {
padding-left: 10px;
vertical-align: middle;
}
table .mousikomi {
width:100%;
}
@media only screen and (max-width:420px){
.mousikomi tbody tr{
display: block;
border: none;
margin-bottom: 0.8em;
}
.mousikomi tbody td{
display: block;
border: none;
padding: 10px;
}
.wpcf7-textarea {width: 90% !important; }
.mousikomi table tr td,
.mousikomi {border: none !important; }
.mousikomi td { width: 95%;}
}わかりやすい・見やすいフォームに越したことはない
Contact Form 7で
- カレンダーで日付を選んでいただける
- 「〇時〇分~」のように時間を選んでいただける
- 営業時間内の時間帯から時刻を選んでいただく
カスタマイズについてまとめてみました。
せっかく申込みいただくフォームなのでわかりやすい、見やすいに越したことはありませんし。
なにより楽しくこういったことを学べてるので、今後もカスタマイズしていければと。
別のプラグインなしで、なるべくかんたんに申込みフォームに設置したいときの参考にしていただければ。
■編集後記
今日は午前に事務仕事とHPのテコ入れ、午後はセミナーのあとタイヤ交換に。
HPは自力で作ってみてはいますが、やはり最低限のHTMLやCSSの知識は必要だなと感じています。
■息子(7歳7か月)
モルカーのブームが続いてます。
寝るときも妻お手製のモルカーを枕元に置いてます。
■1日1新
・とあるセミナー
・Contact form7の日時設定をカスタマイズ